Lightbox/Embedded Checkout
Lightbox/Embedded Checkout
Deprecated
Lightbox/Embedded Checkout is no longer supported for new merchants and will be removed entirely in a future update.
Default Checkout
By default, customers who choose Zip at checkout are automatically redirected to Zip.
Lightbox Checkout
The lightbox checkout allows a more seamless experience at the checkout stage. Rather than a customer being redirected to Zip, it allows the Zip checkout process to be loaded in a lightbox within the merchant site.
NB: Mobile devices are not supported for this experience - the lightbox code will detect the device used and redirect users who are on a mobile device.
Script
There are 2 options to load the script onto the page:
- Adding a
<script>element to their checkout page<head>
<head>
<script async src="https://zip.co/nz/customer/assets/sandbox/partpay-sandbox-v1.js"></script>
</head>
- Dynamically add the script element when the checkout button has been clicked
function appendSandboxScript() {
var el = document.createElement("script");
el.setAttribute("src", "https://zip.co/nz/customer/assets/sandbox/partpay-sandbox-v1.js");
document.getElementsByTagName("head")[0].appendChild(el);
}
Use
- Create an order via POST Create Order endpoint
- The response returns a token to be used with the checkout process
- When the customer clicks the checkout button, activate the Zip checkout with the
Zipjavascript object:
// Initiate Zip checkout
Zip.checkout({
orderToken: token, // <--- token is the returned when creating an order.
success: function () {
// TODO: Handle a successful checkout.
alert("Success");
},
cancel: function () {
// TODO: Handle a cancelled checkout.
alert("Cancelled");
}
});
Embedded Checkout
The embedded checkout allows the Zip checkout to be hosted within an iframe on the merchant's website, rather than being redirected to Zip. This is a similar concept to the lightbox checkout.
Use
- Create an order via POST Create Order endpoint
- The response returns a token to be used with the checkout process
- Append
&embedded=trueto theredirectUrlproperty and set the src attribute of the iframe to the URL
Example iframe element:
<iframe src="https://checkout.partpay.co.nz?token=ae59b28b-81dc-40de-b51a-e915ed87b381&embedded=true" style="width:600px;height:700px"></iframe>
Detecting Checkout End
The child iFrame will post a message to the parent indicating success or failure via the following messages:
zip-checkout-order-successzip-checkout-close-window
Mobile Checkout
The Zip NZ Checkout flow can also be rendered within a Mobile Webview i.e. for iOS and for Android. This is particularly useful for displaying the checkout within a native merchant-based application.
Use
- Create an order via POST Create Order endpoint (server-side)
- The response returns a
redirectUrlthat can be provided to the mobile application (server-side) - Mobile application can render the
redirectUrlin a webview to prompt the user to checkout via Zip (client-side) - Mobile application inspects redirects to determine the eventual status of the order (client-side)
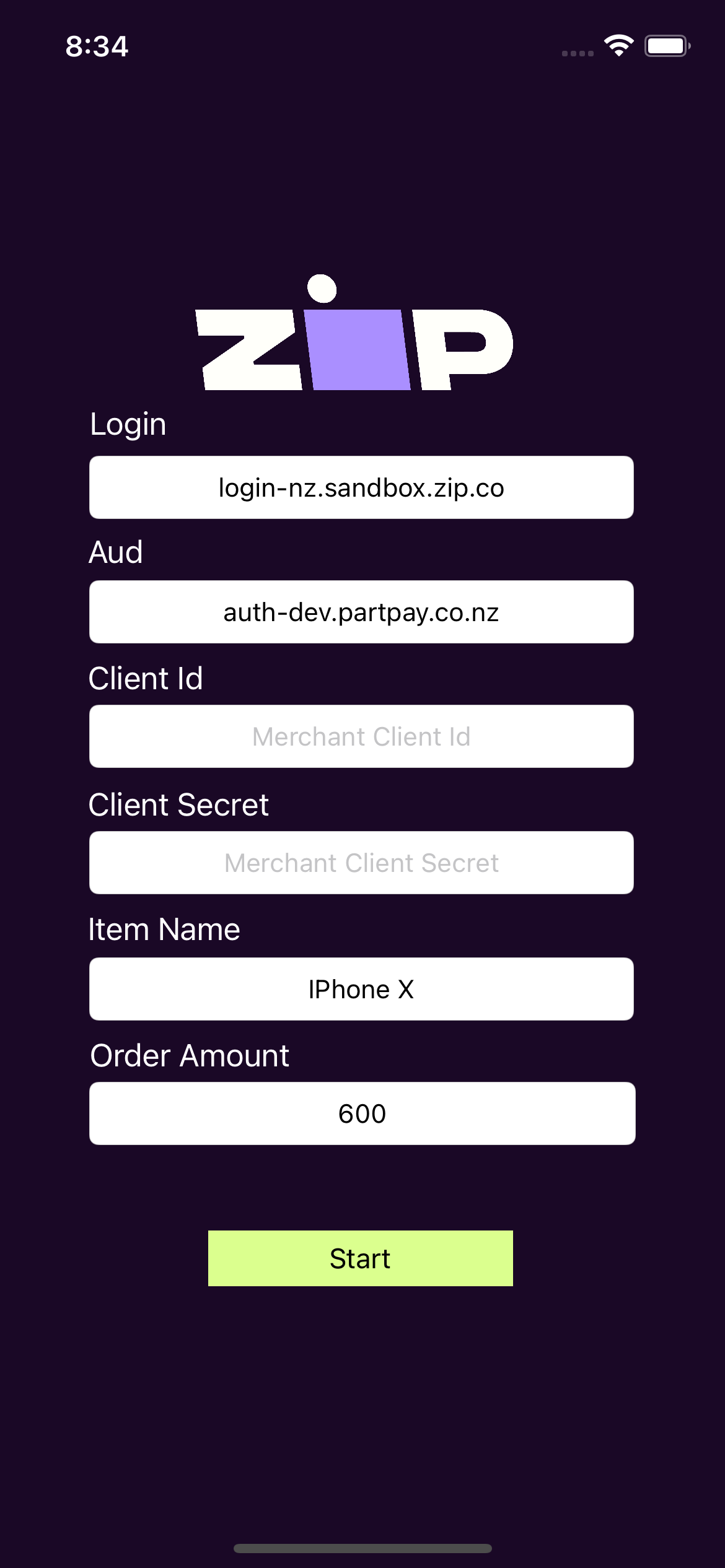
Below are some open-source examples on how to determine the status of the order. Simply provide your test merchant details to proceed with the example

Important Security Note: Calling Zip / Login APIs within a mobile app is discouraged. In reality, your app must call your own E-Commerce Platform API to create the orders and provide Zip NZ checkout URLs for the web view.
We completely discourage the storage of any Zip NZ credentials in a client app. We also completely discourage direct access to the Zip NZ Bearer Token in a client app.
Updated about 1 year ago
