Product page
Assets Installation
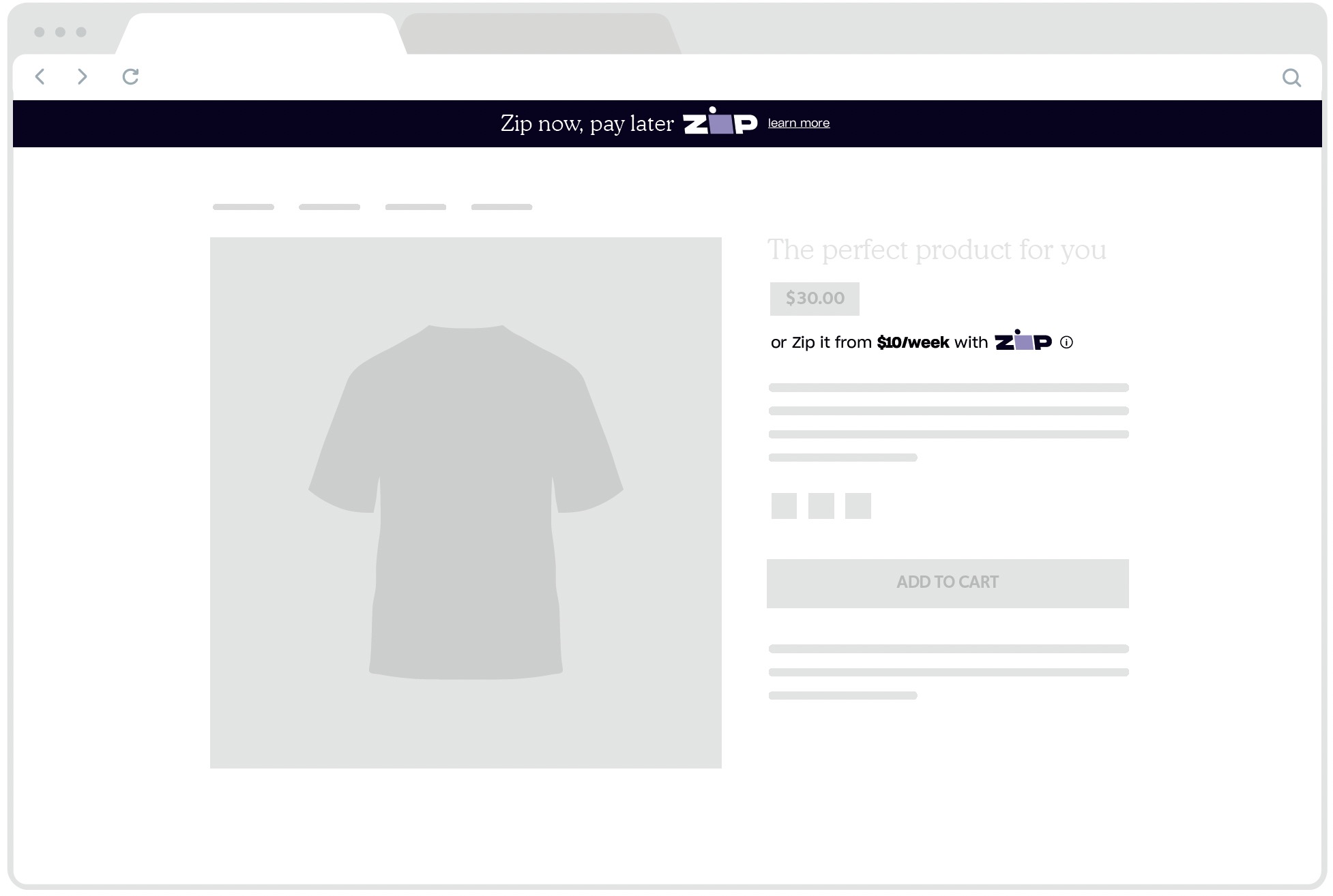
Product and cart page messaging
The JavaScript Library is a key component of the Zip web assets integration. It’s used to manage the communication between your website and the Zip default assets functionality. The JavaScript Library will render the content in the placements tags and not adding it to your site will mean the assets are not loaded.
<script type="text/javascript" src="https://static.zipmoney.com.au/lib/js/zm-widget-js/dist/zip-widget.min.js"></script>| In order to activate the Zip Product Widget you need to add the HTML snippet with all the required attributes to deliver the correct message in your product pages. This will be the container where the Zip Javascript library will inject the messaging. |

|
Product page messaging implementation
<div style="cursor:pointer"
id="zip-product-widget"
data-zm-widget="popup"
data-zm-region="au"
data-env="production"
data-zm-merchant="insert your AU merchant public id here or leave empty for other regions"
data-zm-price="insert product price here"
data-zm-asset="productwidget"
data-zm-popup-asset="termsdialog"
>
</div>Here is a list of the attributes available to activate the messaging:
Attribute | Description | Values |
|---|---|---|
data-zm-merchant | Zip public merchant id Required for AU stores only | |
data-zm-asset | To specify which version of Zip widget to display | For ZipPay/ZipMoney:\ For ZipBusiness/ZipTrade:\ |
data-zm-region | To specify the country/region of the store where the widget is implemented |
|
data-zm-price | To specify the product price when the widget is implemented in product pages with JS variable |
|
data-max-price | To specify the maximum order value for Zip orders |
|
data-zm-min-price | To specify the minimum order value for Zip orders |
|
data-zm-symbol | Used to customise the currency symbol |
|
data-zm-language | Used to specify the language of the tagline |
|
Updated 5 months ago
