Create a token
Login with Zip
Give your shoppers the option to Login to your website using Zip and pay seamlessly.
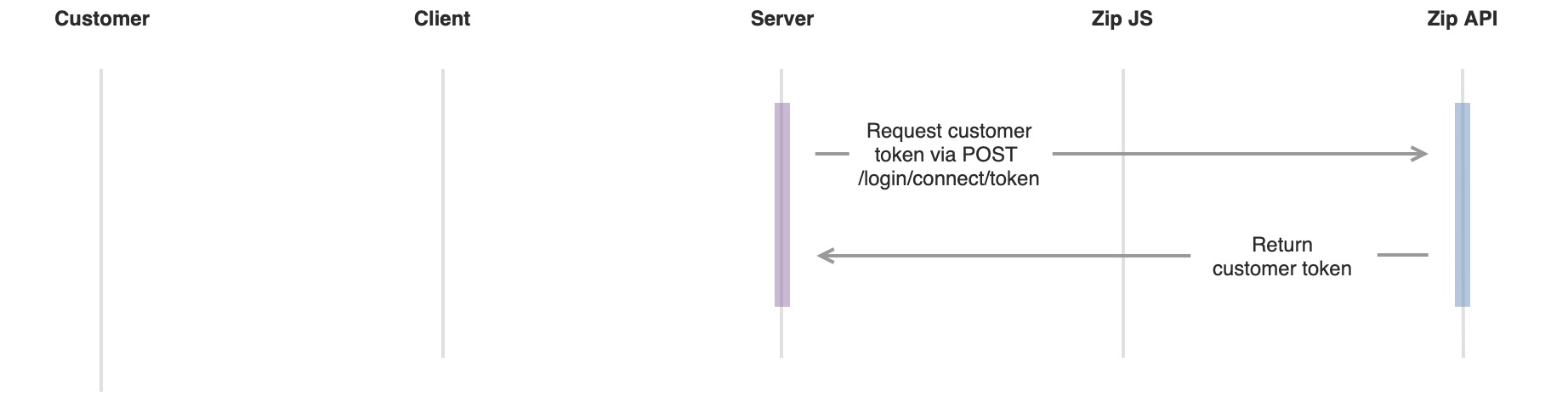
The API call you will initially make to obtain a user access_token and refresh_token is the /tokens endpoint.
This request is made once you have received a customer authority code back from Zip and will contain:
- Customer auth code
-
client_id -
client_secret -
code_verifier
The Zip API response will contain:
access_token(for placing charges and sending back to the client side)refresh_token(for permanent storage)
This /tokens API call should be made from your server and not directly from the client front end.

The API request
Customer authorisation code
You will obtain the customer auth code when it is returned by Zip to your server side endpoint (the redirectUri you defined in your initial auth request to Zip). This will occur after the customer has logged in and approved.
Zip will redirect in the below format and the auth code is labelled 'code':
https://myserverside.com/zip?code=77b2102aea1a3d463c345ea493c628c346461cbb13eb7f91d1e8fd6ae8f2e5eb&scope=openid%20profile%20read_balances%20create_charges%20offline_access&state=jfvJBv2EV9ZA&session_state=GmtRKUaELHXGNycpcdBUEbk1na7eFlrsT0xHI_OJ8og.52a40c767fb730bfeb311f9053be8124Code verifier
This should match what was passed to Zip in your initial Auth request.
Client ID and Client secret
These will be provided by the Zip team for each environment.
Redirect Uri
This should be the same server side endpoint used in your JS config and that you passed in your auth request.
The full request
curl --location --request POST 'https://sandbox.zip.co/login/connect/token' \
--header 'Content-Type: application/x-form-www-urlencoded' \
--form 'client_id="<client_id>"' \
--form 'grant_type="authorization_code"' \
--form 'code_verifier="<code_verifier>"' \
--form 'code="<authorization_code>"' \
--form 'redirect_uri="<redirect_uri>"' \
--form 'client_secret="<client_secret>"'Passing the access_token to the front end
For the Zip account and payment_option widgets to load customer account info, and for customer data to be available in the front end, we must pass the access_token back to the client front end. There are 2 suggested ways of doing this that our widgets support:
- Put the access_token in a cookie
zip.auth.init({
accessTokenCookieKey: 'zip-auth-access-token',
})- Pass the access_token in a script
zip.auth.init({
accessToken: 'accessToken',
})
Token Expiry
- Access token: Expires after 30 mins
- Refresh token: Expires after 30 days
Finalise the paymentTo complete the purchase you must create a charge
Updated 3 months ago
