Payment Widget
Payment Widget (North America)
Integration Guide
Before You Start
Use these instructions to integrate the Zip Payment Widget.
Highlights:
- Always get the latest updates: Merchants will always be on the most up-to-date version of the widget without having to make any code changes; this means new features will automatically become available to merchants who have integrated the new widget.
- Hosted from quadpay.js: The quadpay.js library offers a number of client-side tools for merchants, so now you only need one library for all of your Zip frontend needs.
- ADA compliance: Although this was present in some previous versions of our widgets, now it is available for all merchants using the new widgets.
- Internationalization for verbiage and currency: Internationalization allows for widget support across multiple languages. We also offer the ability to tie the widget language to the global language of the site, if available, by passing in an attribute. If not defined, the language used is the customer's default browser language. Read more here: languageSelector.
- Configuration-driven properties: Some properties of the widget can be pulled from merchant configuration by passing in the merchant ID.
- Installment amounts update dynamically: We offer the ability to use an attribute to dynamically update the installments when the price changes in checkout. This helps if a customer applies a promo code at checkout — the payment plan will update update automatically to show the new price without having to refresh the page. Read more here: amountSelector.
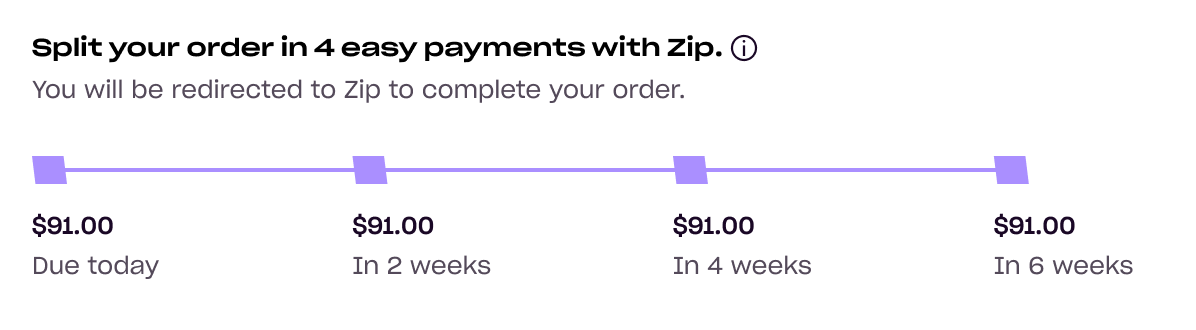
Example Widget

Please use the following steps to integrate the Payment Widget.
1. Enable display of the widget and modal
Paste this snippet which renders the Zip widget and informational modal in the store's theme or global file.
<!-- quadpay.js Library -->
<script src="https://cdn.us.zip.co/v1/quadpay.js"></script>2. Place the widget
Paste this snippet where the Payment Widget should appear. We recommend placing it at checkout, above or below the "Checkout with Zip" button.
For each placement, update the amount attribute (e.g. for Shopify use {{ current_variant.price }}) with the variable for the product price or cart total.
<!-- Insert Zip Payment Widget -->
<zip-payment-widget
amount="360"
merchantId="[Merchant ID]" >
</zip-payment-widget>Attributes
Payment Widget
The following attributes can be used to configure the payment widget.
Attribute name | Value type | Details |
|---|---|---|
hideHeader | boolean | Hides the title text, "Split your order in 4 easy payments with Zip." |
hideSubtitle | boolean | Hides the subtitle text, "You will be redirected to Zip to complete your order." |
hideTimeline | boolean | Hides the payment timeline. |
string | Set to "black" to show the timeline color in black. | |
boolean | Set to "true" if utilizing the Merchant Fee For Payment Plan structure. |
Tooltip Modal
Learn more about configurations for the pop-up modal that is launched from the tooltip here: Widget Customization.
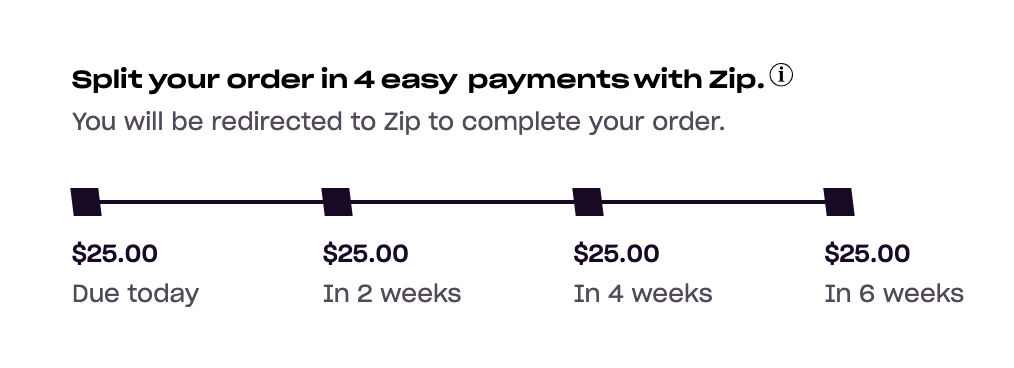
> Change Timeline Color
The default timeline color is purple. Setting timelineColor="black" will change the timeline color to black.
<zip-payment-widget amount="100" merchantId="[Merchant ID]" timelineColor="black"> </zip-payment-widget>
> Set If Utilizing Merchant Fee For Payment Plan
This value is set to "true" if you are utilizing the Merchant Fee For Payment Plan.
<zip-payment-widget amount="100" merchantId="[Merchant ID]" isMFPPMerchant="true"></zip-payment-widget>Preview
In certain instances, adjustments like spacing and alignment are necessary. Be sure to preview the widget at desktop and mobile screen widths.
Also, take note that the Zip informational modal appears when the user clicks on the Zip logo or information "i" link. To customize the styling of this modal, select the element by ID and add insert CSS styling accordingly.
CustomizationsIf you would like to talk about customizations or have any questions, please email our Partner Support team.
Updated 5 months ago
