Best Practice Implementation
Best Practice Implementation (AU)
Getting Zip set up across your site is simple. We have some tried and tested placements to ensure your site is optimised to supercharge sales.
Where to put Zip across my site?

The following placements are considered best practice and are the minimum level of brand compliance you agree to when integrating with Zip.
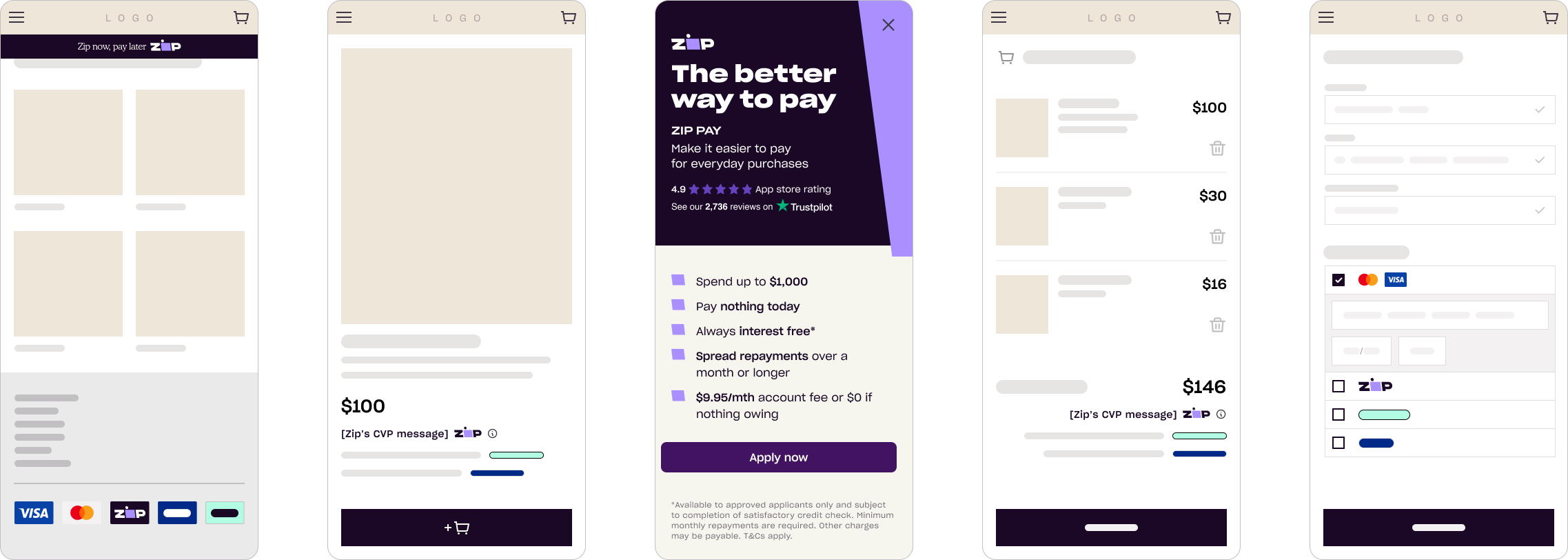
1. Footer Payment Icon
Use the default Zip footer icon and show the Zip badge. Place this asset at the bottom of your webstore to let shoppers know Zip is an accepted payment method
2. Smart Product Widget
Zip’s smart message can be displayed via a widget on your product page, this works best when placed underneath the price of a product. This widget automatically includes the popup product modal.
3. Pop up Modal
The pop-up modal is where shoppers can learn more about Zip payment option(s) from your product and cart pages without taking your users outside of your page.
This is a mandatory asset that needs to be implemented where Zip messaging is present in order to fulfil regulatory requirements.
4. Smart Cart Widget
Zip’s smart message can be displayed via a widget on your cart page, this works best when placed underneath the total cart price. This widget automatically includes the popup product modal.
5. Checkout
Place Zip under debit and credit card options at checkout and include the supporting text:
When you select ‘Pay with Zip’ you will be redirected to sign up or log in to your account to finalise payment.
How do I add Zip Smart messaging to my site?
It’s easy, to begin head to Zip Smart widget
Updated 4 months ago
