Create a Zip landing page
Assets Installation
Enabling the Zip assets: Landing page
Adding the JavaScript Library
The JavaScript Library is a key component of the Zip web assets integration. It’s used to manage the communication between your website and the Zip default assets functionality. The JavaScript Library will render the content in the placements tags and not adding it to your site will mean the assets are not loaded.
<script type="text/javascript" src="https://static.zip.co/lib/js/zm-widget-js/dist/zip-widget.min.js"></script>Adding the Zip landing page
| In order to implement the Zip landing page you need to add the HTML snippet with all the required attributes to deliver the correct message for your website. This will be the container where the Zip Javascript library will inject the messaging. |
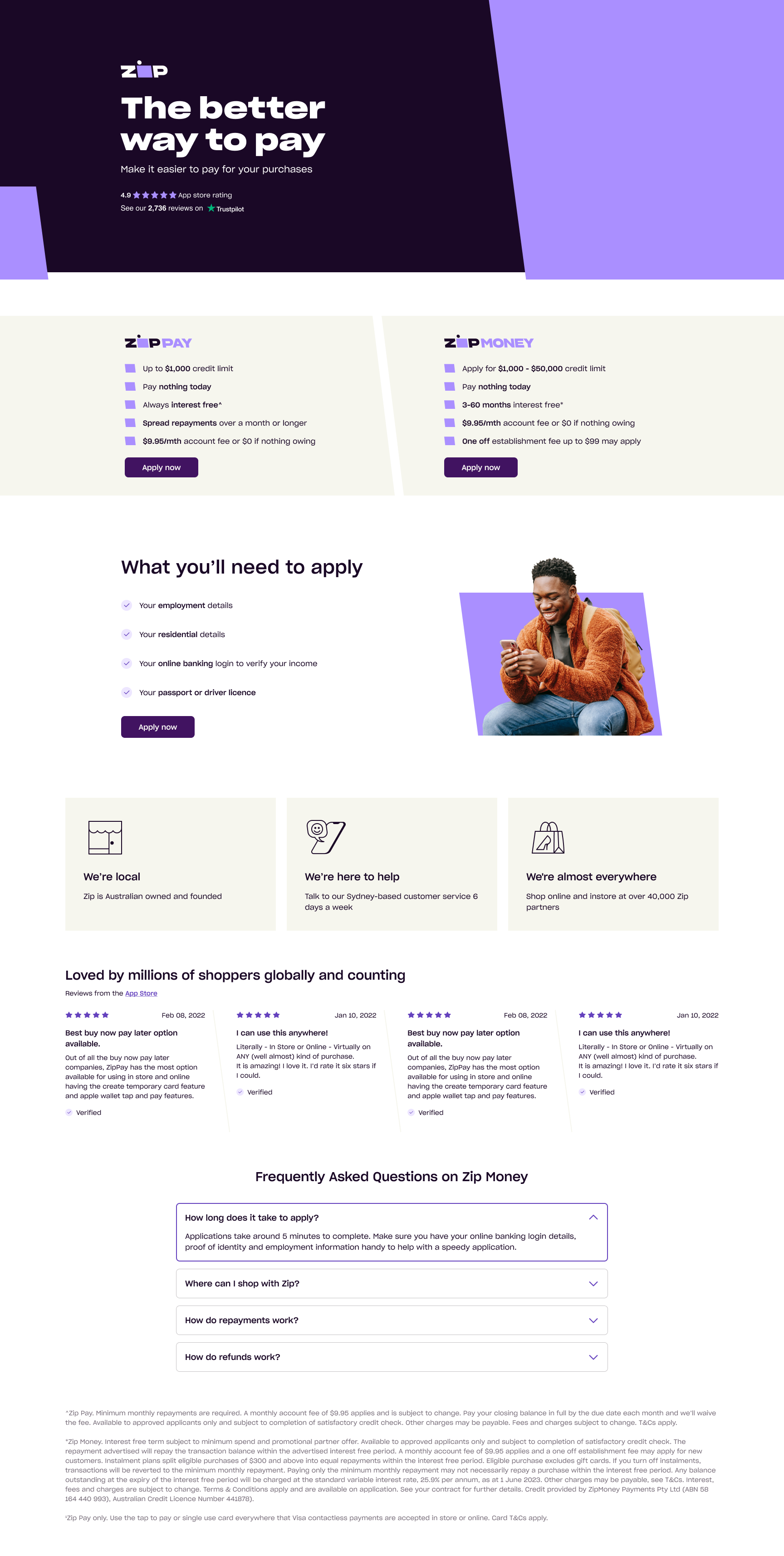
Australian Landing Page Example

New Zealand Landing Page Example

#3 Tab title here
#3 Tab content here
Dolor sit amet
Ololo pysh pysh
<div zm-asset="landingpage"
data-env="production"
data-zm-merchant="{put the merchant_public_key here}"
zm-widget="inline"
data-zm-region="au">
</div>Here is a list of the attributes available to activate the messaging:
Attribute | Description | Values |
|---|---|---|
data-zm-merchant | Zip merchant Public-key (found in your merchant dashboard) Required for AU stores only | |
data-zm-region | To specify the product price when the widget is implemented in product pages |
|
zm-asset | To specify which version of Zip widget to display | For ZipPay/ZipMoney:\ |
Updated 4 months ago
