Create a Zip landing page
Magento 2
Setup a Zip landing page
The landing page is a dedicated information page to educate customers about the Zip product, while also providing access for customers to pre-apply for their Zip accounts.
Adding the page only takes a few moments and only involves a few simple steps.
"html": "
{/* Radio button and label for #tab-content1 */}
{/* Radio button and label for #tab-content2 */}

{/* #tab-content1 */}

{/* #tab-content2 */}
{/* #tab-content3 */}
"
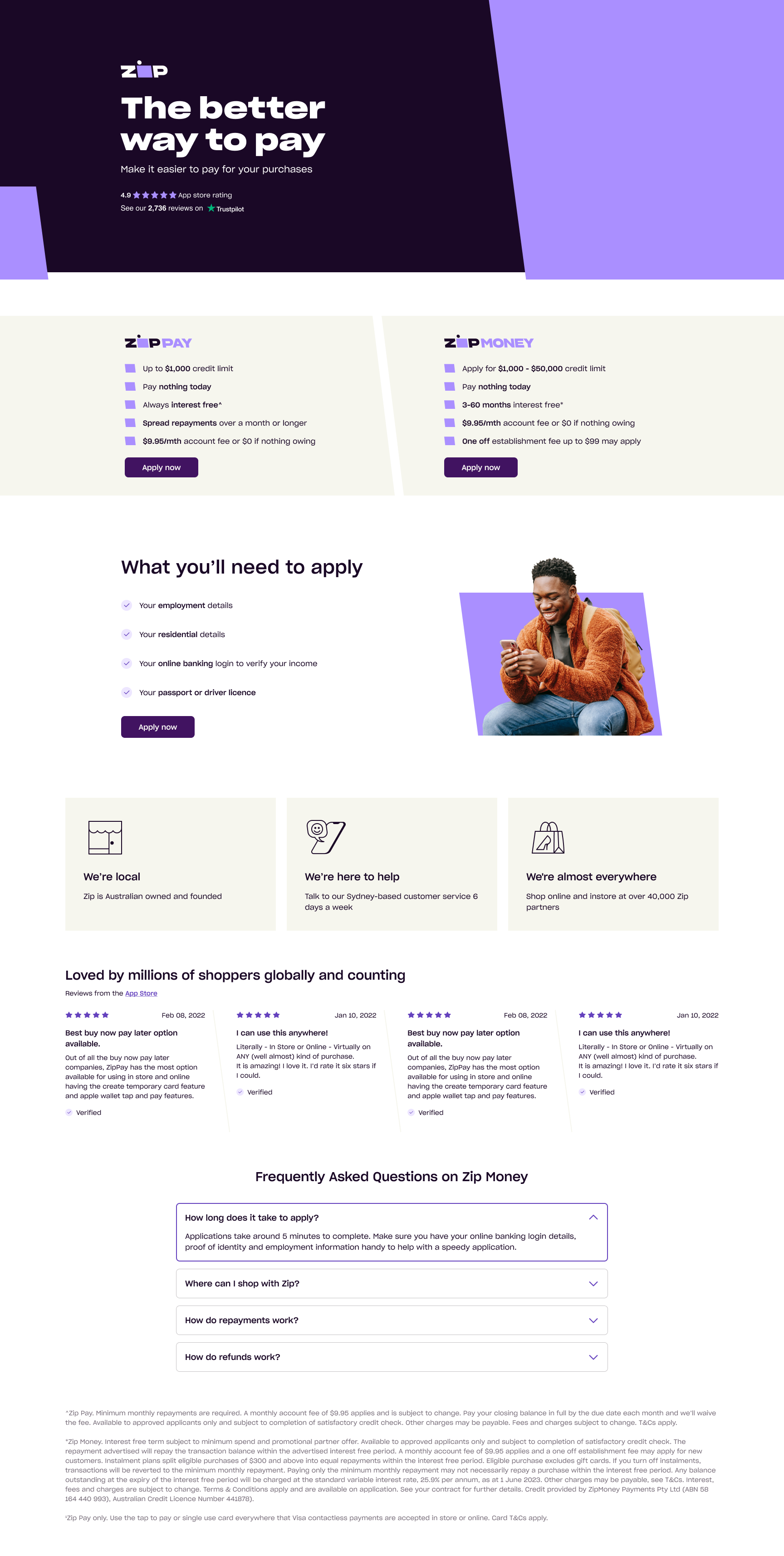
Australian Landing Page Example

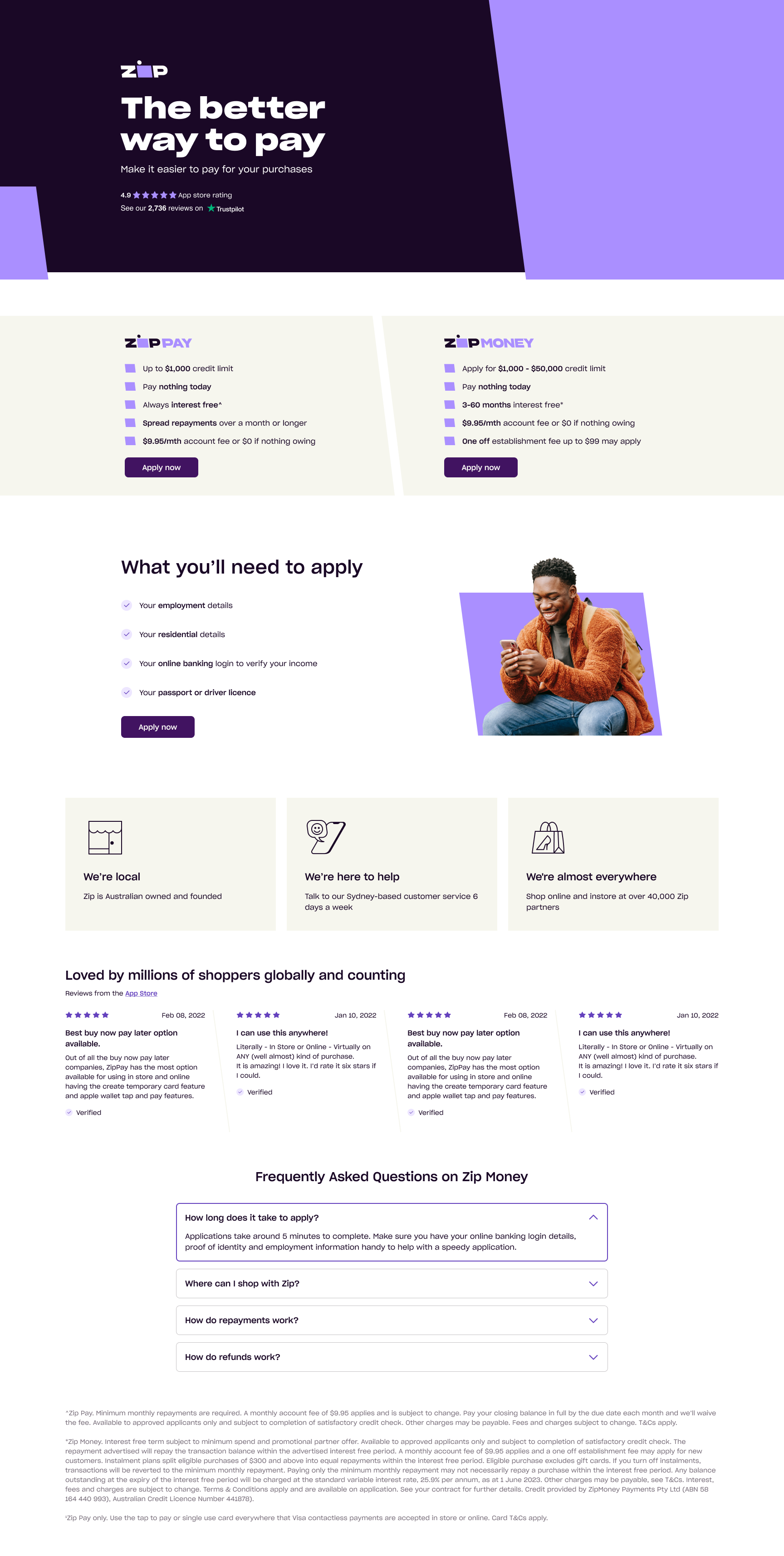
New Zealand Landing Page Example

#3 Tab title here
#3 Tab content here
Dolor sit amet
Ololo pysh pysh
Add a Zip landing page
- In your Magento 2 admin portal, navigate to Content > Pages
- Click "Add New Page" at the top right of the screen.
- Enable the page and enter the Page Title: "Zip - Own it now, pay later".
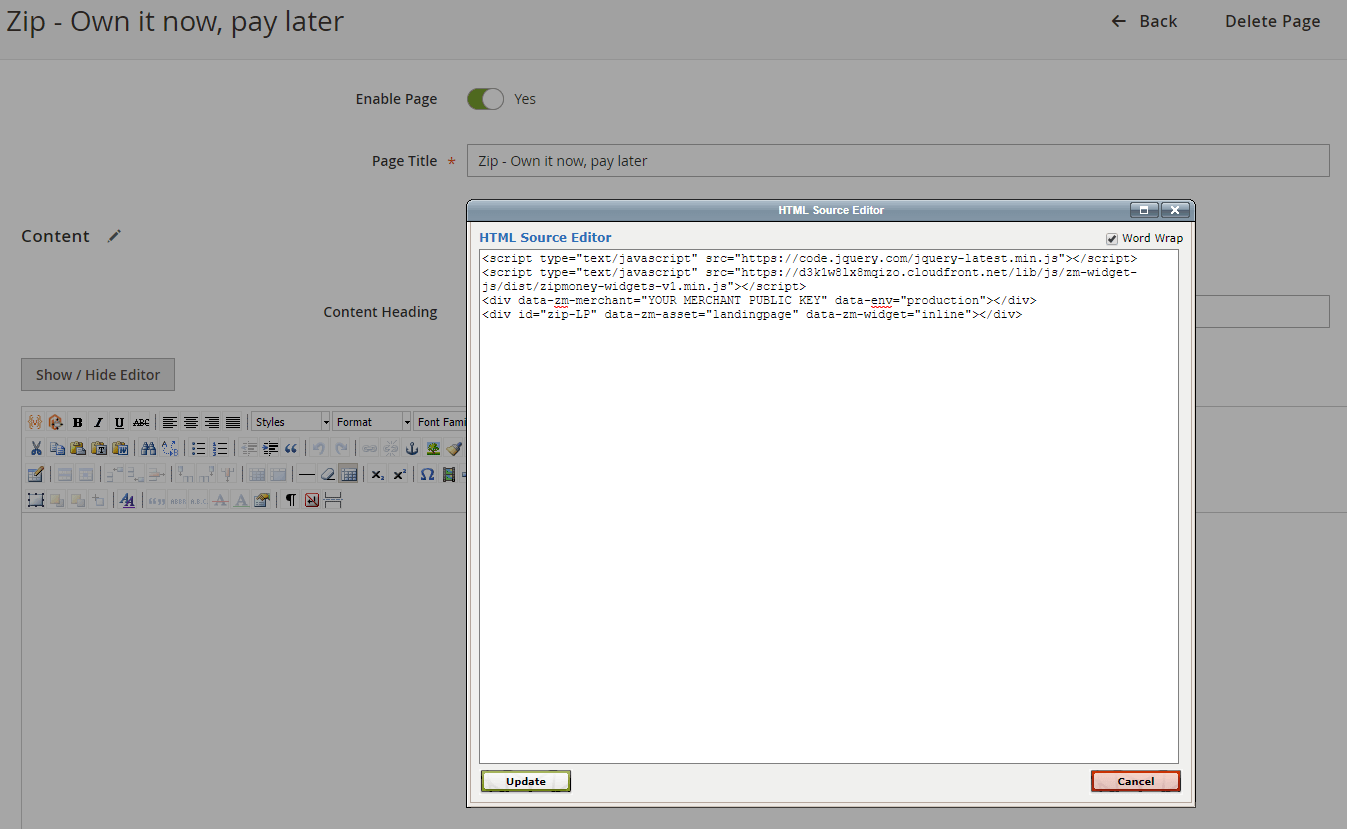
- Toggle the "Show/Hide Editor" button so that there are three buttons (Insert Widget, Insert Image, Insert Variable) next to it, and an empty white box under it.

- Copy the Zip Landing Page code in the box below, and Paste it into the content text box as shown above:
Toggle between tabs to find your region's HTML snippet Note: data-zm-region="your_region_here"
data-zm-merchant=
{Merchant Public Key}is only valid in Australia
<script type="text/javascript" src="https://static.zip.co/lib/js/zm-widget-js/dist/zip-widget.min.js"></script>
<div zm-asset="landingpage"
data-env="production"
data-zm-merchant="`{put the AU merchant_public_key here}`"
zm-widget="inline"
data-zm-region="AU">
</div><script type="text/javascript" src="https://static.zip.co/lib/js/zm-widget-js/dist/zip-widget.min.js"></script>
<div zm-asset="landingpage"
data-env="production"
data-zm-merchant=""
zm-widget="inline"
data-zm-region="NZ">
</div>Note: For Australian landing pages, paste your Public Key between the quotation marks " " and ensure there are no white spaces at both ends.
- In the "Search Engine Optimisation" tab, enter the following:
| URL Key | Zip |
| Meta Title | Zip - Own it now, pay later |
| Meta Keywords | Own it now, pay later, interest free, Zip |
| Meta Description | Own it now, pay later with Zip! |
- In your Magento 2 admin portal, navigate to Content > Blocks
- Find the header or footer block that contains your menu.
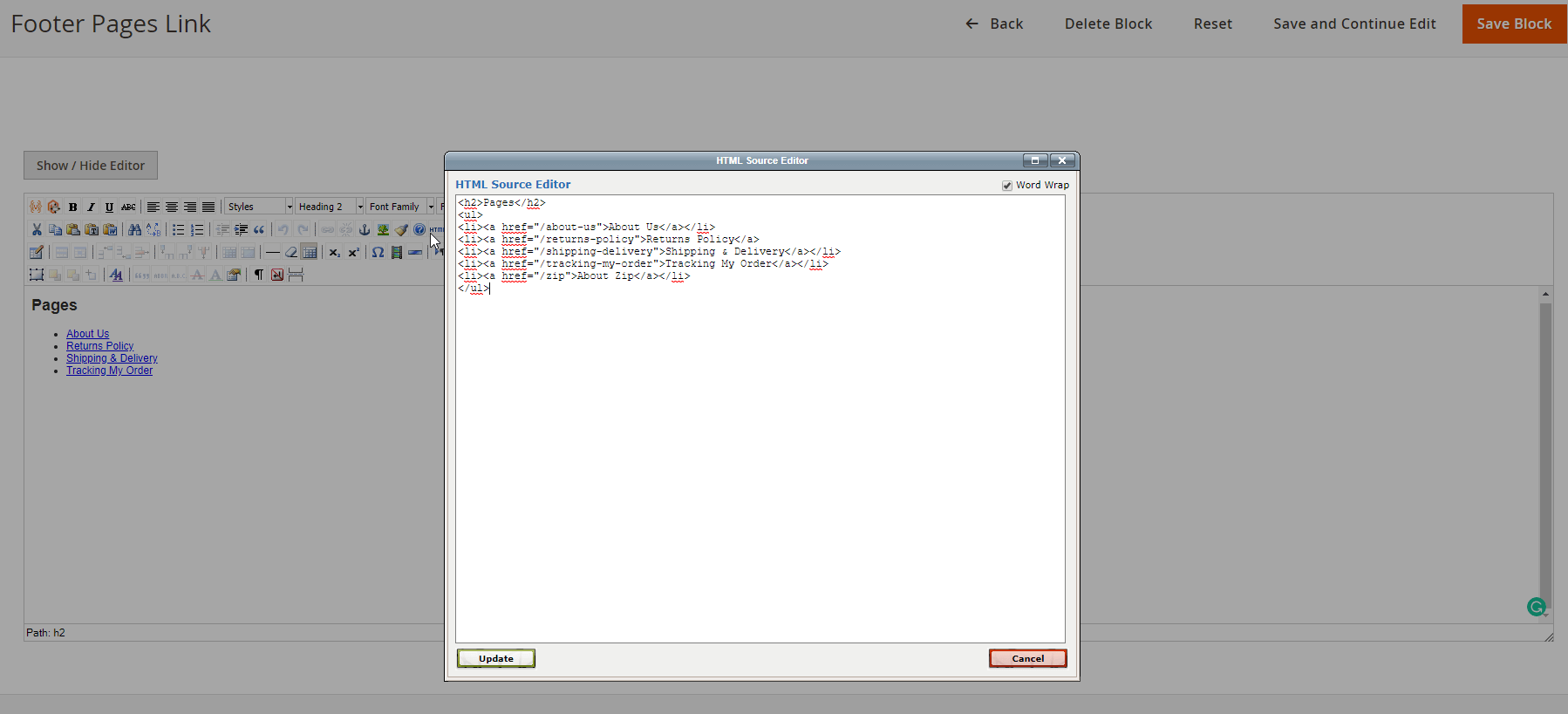
- Select "HTML" and add the code below on top of the bottom
</ul>tag
<li><a href="/zip">About Zip</a></li>
Updated 4 months ago
