Product & Cart Widget
Assets Installation
Product and cart page widgets
The JavaScript Library is a key component of the Zip web assets integration. It’s used to manage the communication between your website and the Zip default assets functionality. The JavaScript Library will render the content in the placements tags and not adding it to your site will mean the assets are not loaded.
<script type="text/javascript" src="https://static.zip.co/lib/js/zm-widget-js/dist/zip-widget.min.js"></script>|
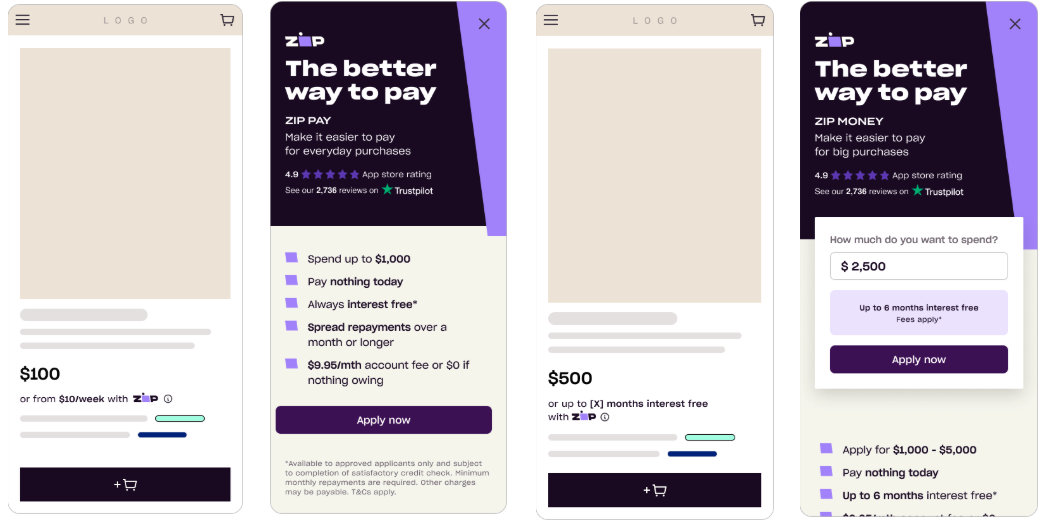
Zips Smart Messaging widget can be used to add a payment tagline, pop-up modal and Zip Logo to your product and cart pages.
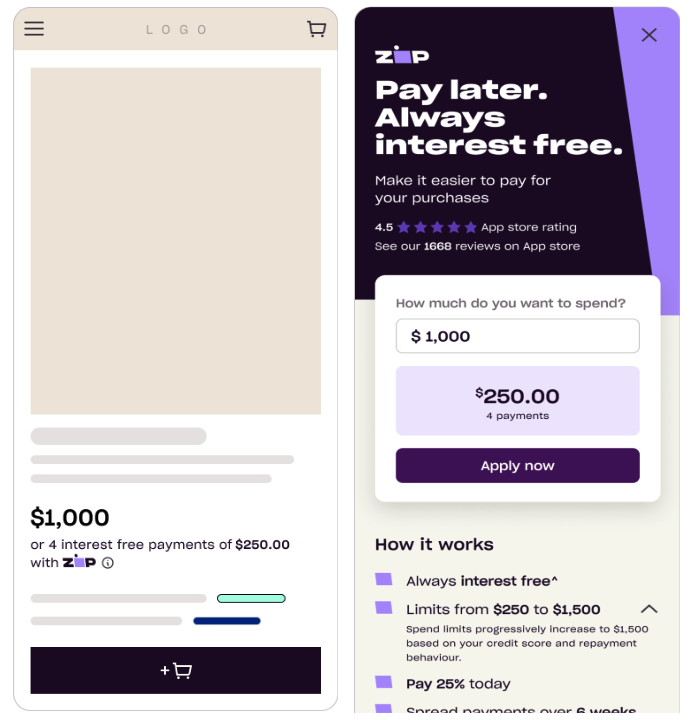
The widget will dynamically update the repayment message based on the price of the items on the page: Zip Pay - Helps people balance their everyday spending for orders under $1000 Zip Money - Helps people pay for their next step in life for orders over $1,000 Zip NZ - Helps people pay for their purchase in 4 easy installments |
Australian Product Page Widget Example

New Zealand Product Page Widget Example

#3 Tab title here
#3 Tab content here
Dolor sit amet
Ololo pysh pysh
Product page messaging implementation
<div style="cursor:pointer"
id="zip-product-widget"
data-zm-widget="popup"
data-zm-region="au"
data-env="production"
data-zm-merchant="insert your AU merchant public key here or leave empty for other regions"
data-zm-price="insert product price here"
data-zm-asset="productwidget"
data-zm-popup-asset="termsdialog"
>
</div>Here is a list of the attributes available to activate the messaging:
Attribute | Description | Values |
|---|---|---|
data-zm-merchant | Zip merchant public key Required for AU stores only | |
data-zm-asset | To specify which version of Zip widget to display | For ZipPay/ZipMoney:\ |
data-zm-region | To specify the country/region of the store where the widget is implemented |
|
data-zm-price | To specify the product price when the widget is implemented in product pages with JS variable |
|
data-zm-price-max | To specify the maximum order value for Zip orders (NZ Only) |
|
data-zm-price-min | To specify the minimum order value for Zip orders (NZ Only) |
|
data-zm-symbol | Used to customise the currency symbol |
|
data-zm-language | Used to specify the language of the tagline |
|
Updated 5 months ago
