Create Zip landing page
Prestashop
Setup a Zip landing page
The landing page is a dedicated information page to educate customers about the Zip product, while also providing access for customers to pre-apply for their Zip accounts.
Adding the page only takes a few moments and only involves a few simple steps.
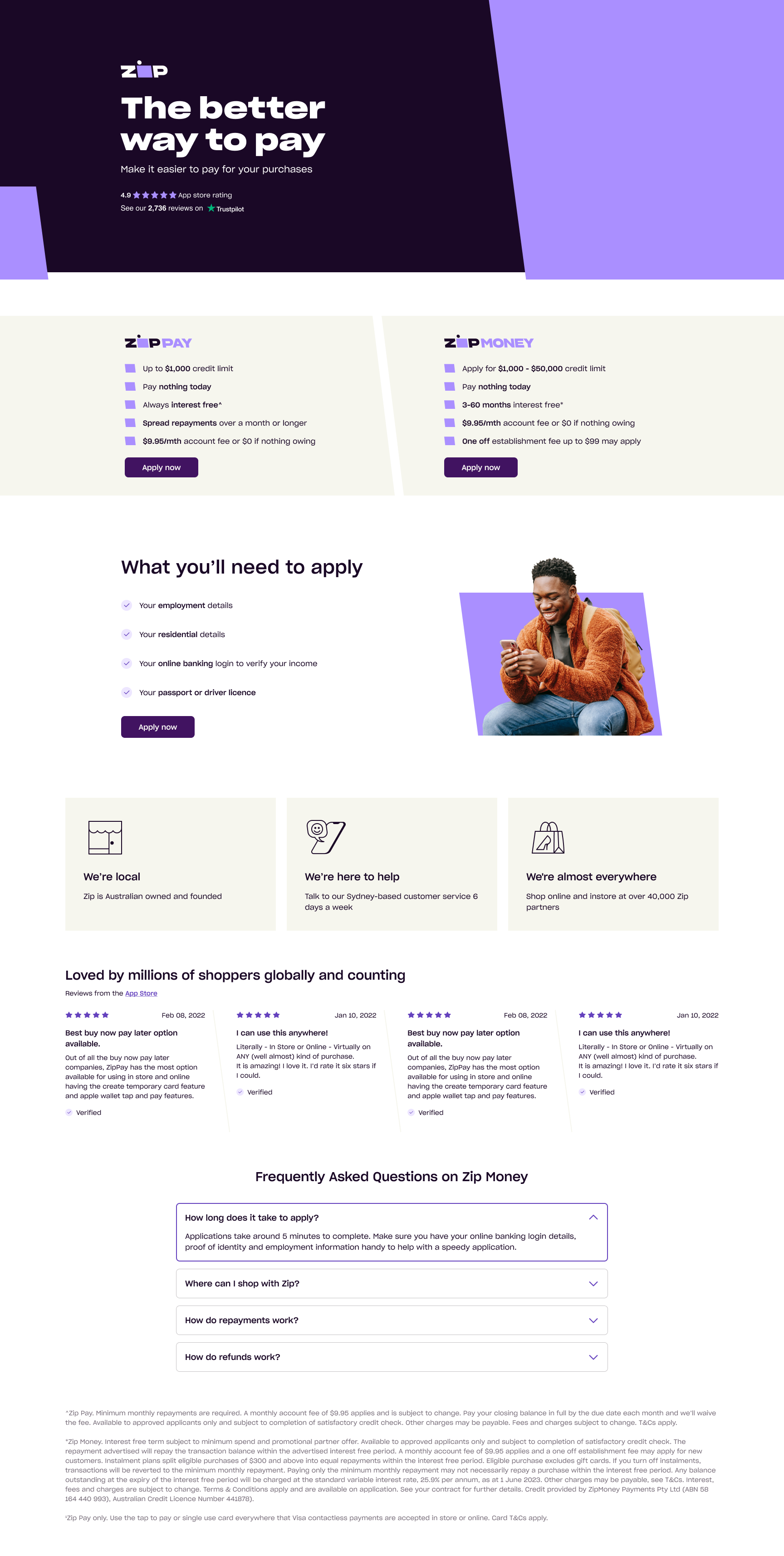
Australian Landing Page Example

New Zealand Landing Page Example

#3 Tab title here
#3 Tab content here
Dolor sit amet
Ololo pysh pysh
Add a Zip landing page
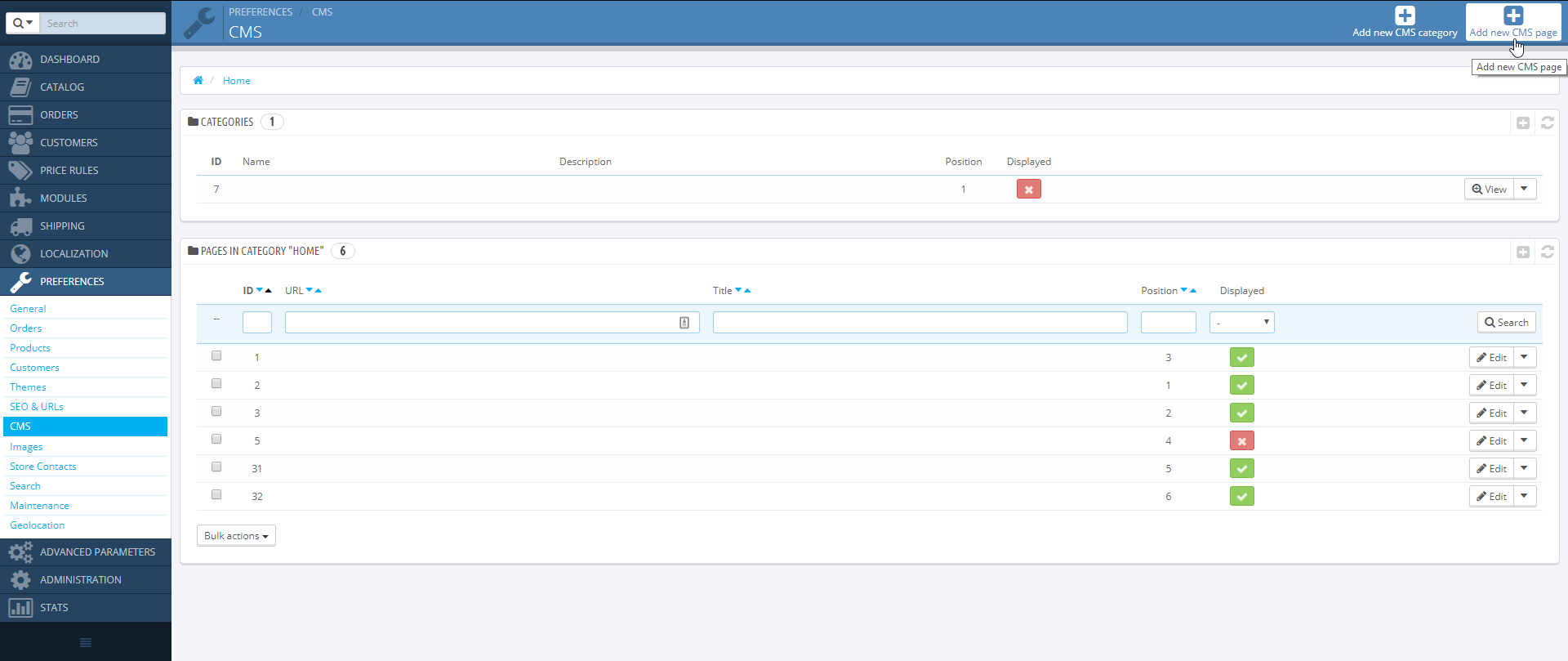
- In the Prestashop admin dashboard Navigate to Online Design > Pages > Add New or Navigate to Preferences > CMS > Pages > Add New
This may differ depending on your Prestashop version.

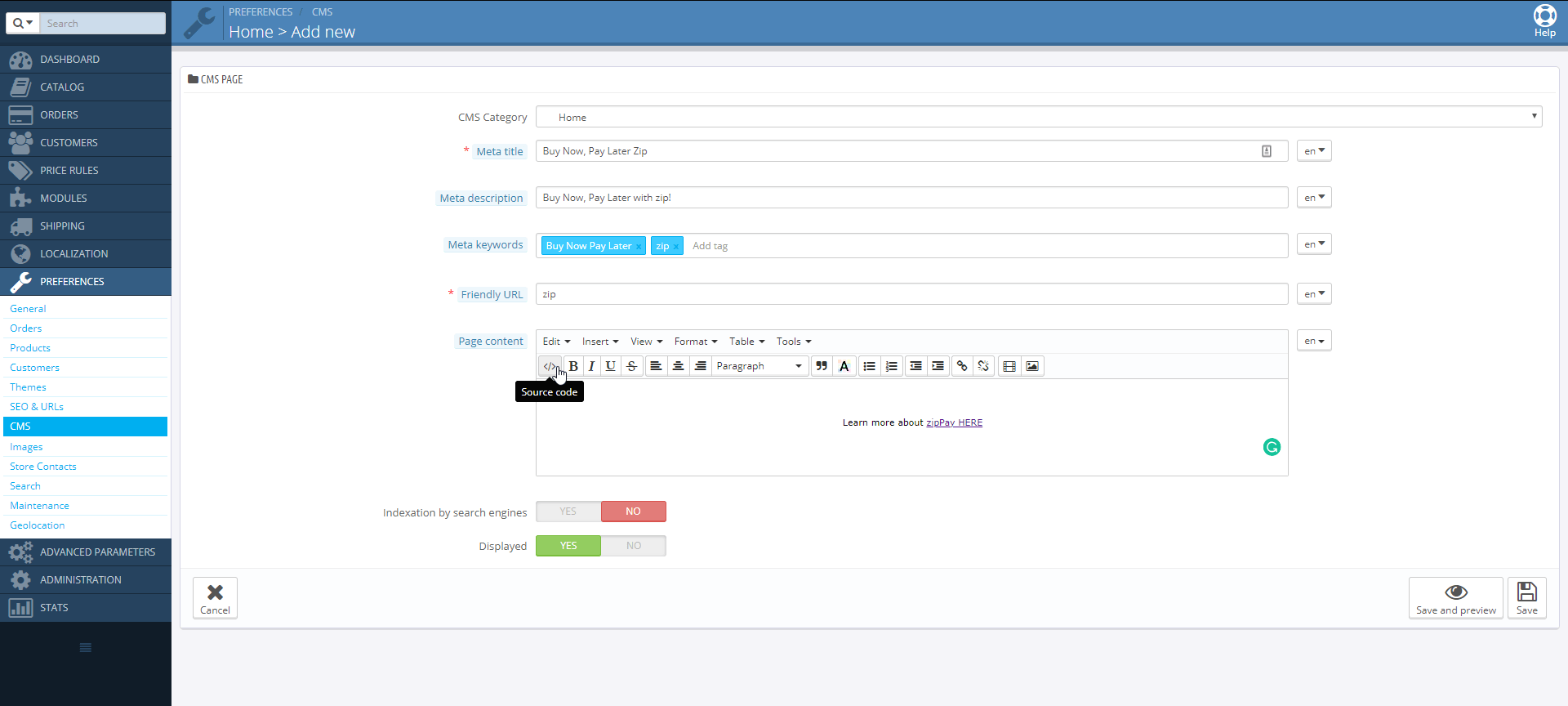
- Enter the following:
| CMS Category | ** Home** |
| Meta title | About Zip |
| Meta description | Zip - Own it now, pay later |
| Meta keywords | Own it Now, pay Later, Zip, pay later, Interest Free |
| Friendly URL | zip |
| Displayed | Yes |

- Copy the below Zip Landing Page Code, then, in the Page content section, click on the source code (<>) button and Paste the code.
Toggle between tabs to find your regions HTML snippet
Note:_ data-zm-region="your_region_here"_** data-zm-merchant= {Merchant Public Key} is only valid in Australia**
<script type="text/javascript" src="https://static.zip.co/lib/js/zm-widget-js/dist/zip-widget.min.js"></script>
<div zm-asset="landingpage"
data-env="production"
data-zm-merchant="{put the AU merchant_public_key here}"
zm-widget="inline"
data-zm-region="AU">
</div><script type="text/javascript" src="https://static.zip.co/lib/js/zm-widget-js/dist/zip-widget.min.js"></script>
<div zm-asset="landingpage"
data-env="production"
data-zm-merchant=""
zm-widget="inline"
data-zm-region="NZ">
</div>
Note:For Australian Landing pages, paste your Public Key between the quotation marks " " and ensure there are no white spaces at both ends.
Updated 4 months ago
