Enable the Zip on-site messaging
Neto
Enable the Zip on-site messaging
Using our full suite of Zip-hosted assets will ensure:
- You meet Zip’s compliance criteria: always using the latest terms of service, regulatory info, brand identity, and product/fee info.
- You maximise the benefits of Zip: best practice recommendations to optimise your checkout funnel.
Let your customers know
Consumers may not be aware of payment options before checkout. Knowing that Zip is available early can influence purchase decisions. Enabling Zip on-site assets lets them know before deciding to buy.
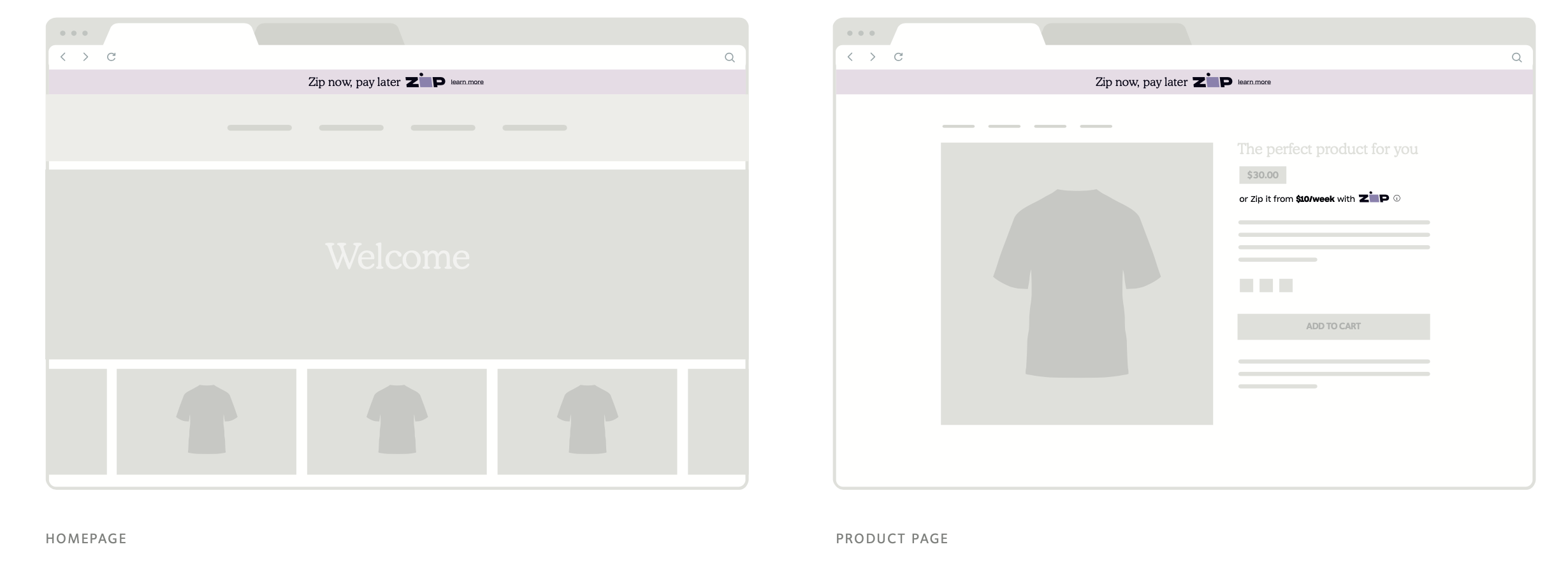
Desktop view of Zip widgets

#3 Tab title here
#3 Tab content here
Dolor sit amet
Ololo pysh pysh
Add the Zip Javascript
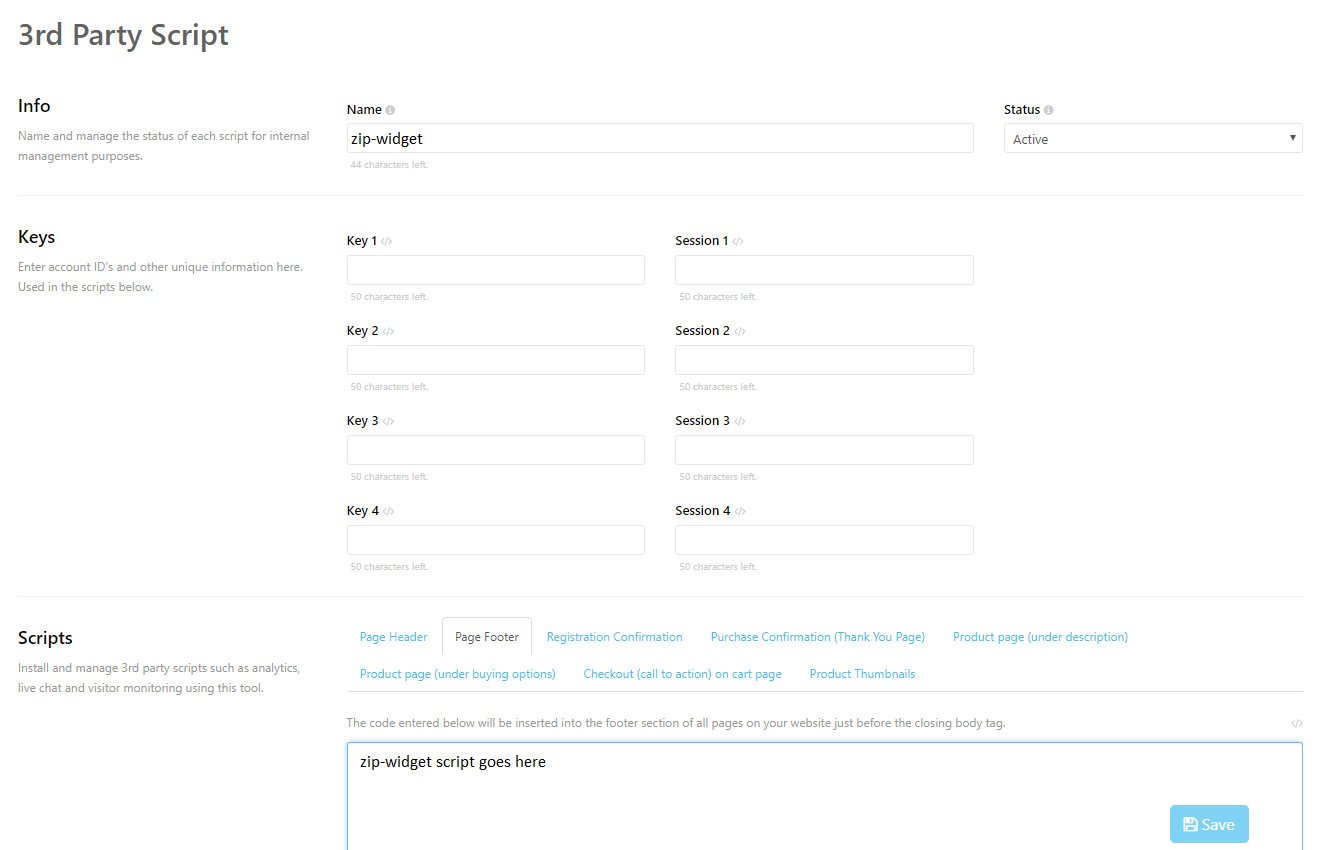
- In the Neto admin dashboard, navigate to Settings & Tools > All settings & tools > Analytics & 3rd Party Scripts > Custom Scripts
- Click "Add new"
- Name the new custom script zip-widget

- Scroll down to the Scripts section and click the Page Footer tab.
- Copy the "Zip-widget - Page Footer Script" code below and paste it in the "Page Footer" section:
Replace ENTER YOUR ZIP PUBLIC KEY HERE with your specific Zip Public Key.
🚧 Paste your Public Key between the quotation marks " " and ensure there are no extra spaces.
Add the product and cart page widgets
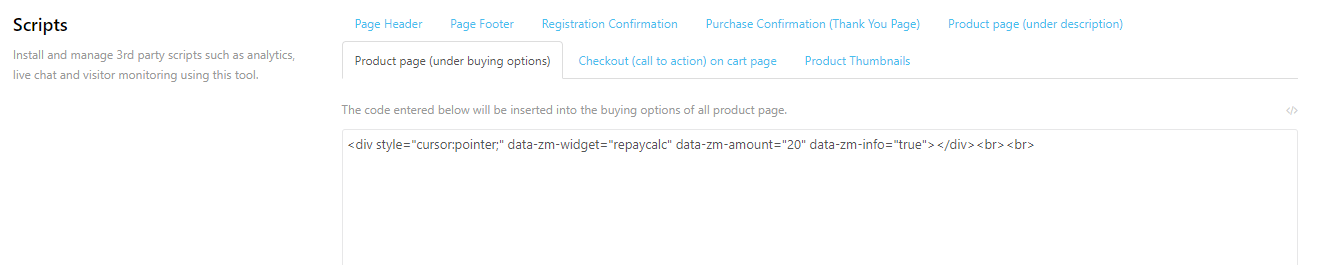
- Select the Product page (Under buying options) tab.

- Copy the "Zip Tagline Code" below and paste it into the Product page (Under buying options) tab:
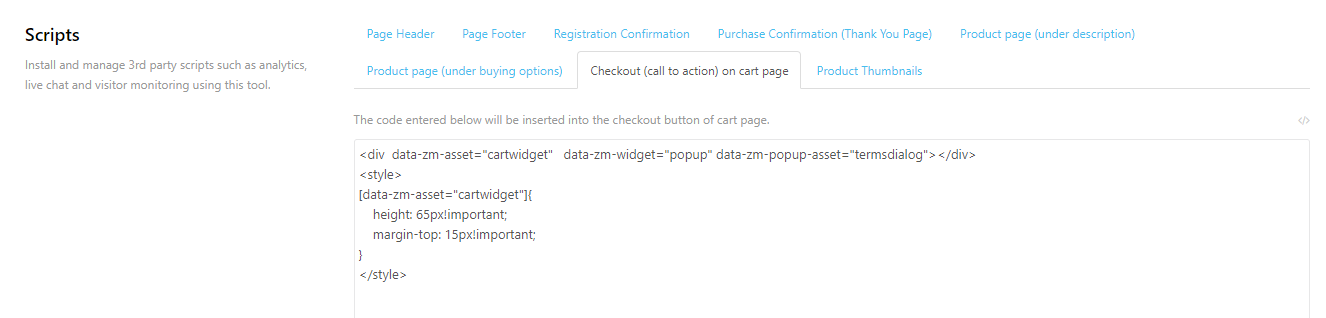
- Select the Checkout (call to action) on cart page tab.

- Copy the "Zip Cart Page Widget Code" below and paste it into the Product page (under description) tab:
- Click Save
>
Next Steps
Updated 4 months ago
