Enable the Zip on-site messaging (NZ)
Shopify
Enable the Zip on-site messaging New Zealand
Let your customers know
Consumers are not always aware of the different payment options available to them before they reach the checkout. Knowing that Zip is available early on can influence the purchase decision. Enabling the Zip on-site assets is a great way to let them know even before they decide to buy.
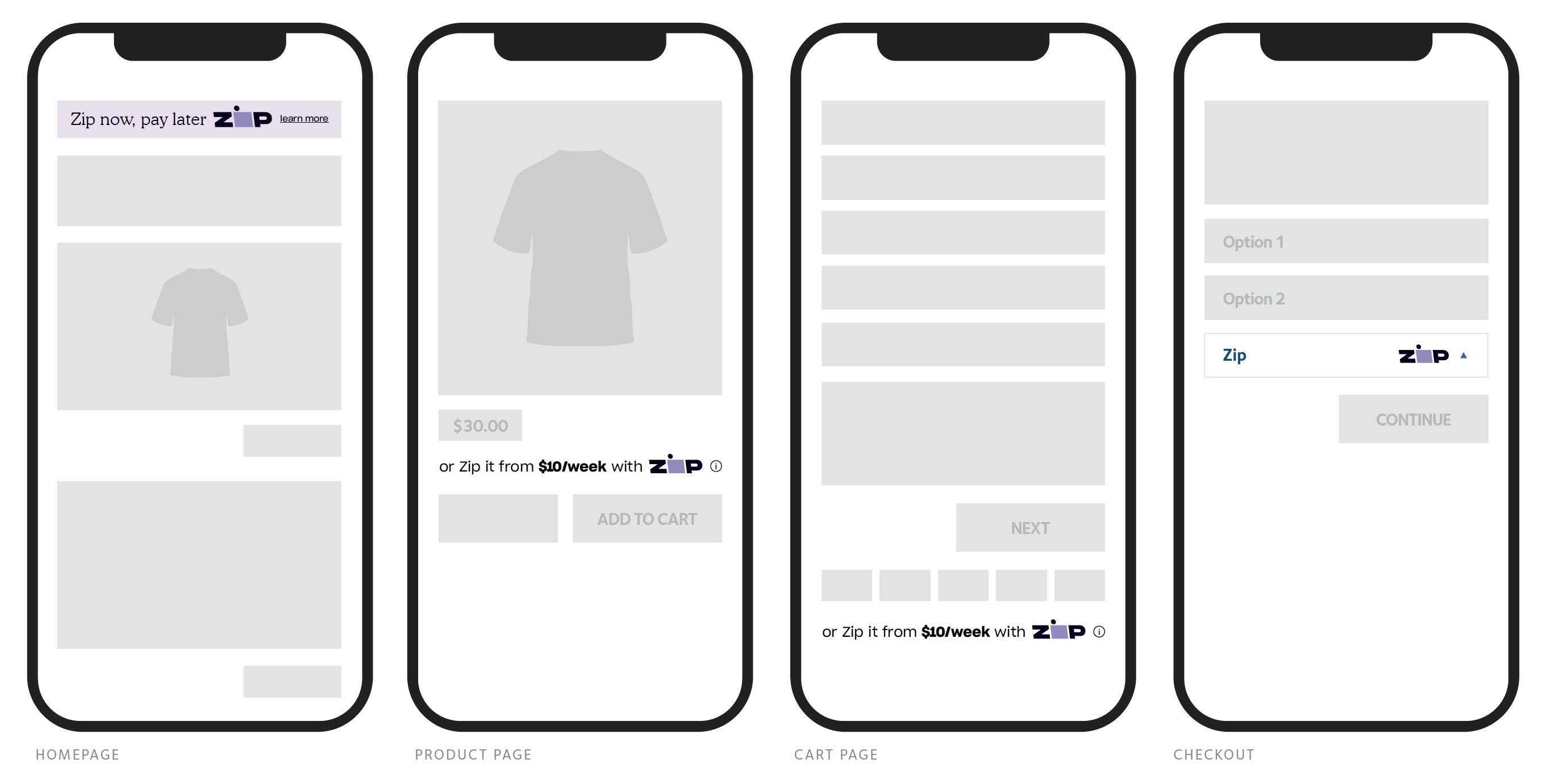
Mobile view of Zip widgets

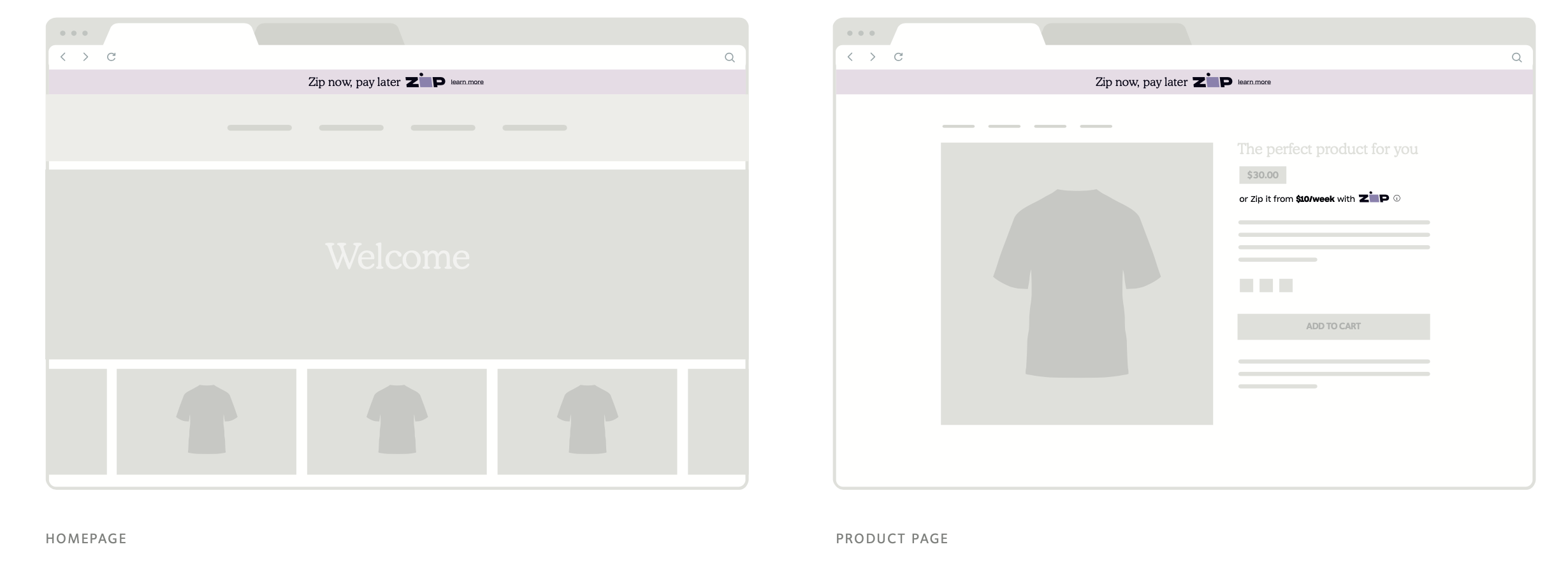
Desktop view of Zip widgets

#3 Tab title here
#3 Tab content here
Dolor sit amet
Ololo pysh pysh
What is involved in adding the widgets?
There are 3 key steps to be completed here:
- Add the Javascript to a new snippet
- Add the widget code to your product page template
- Add the widget to your cart page template
Setup the Zip widgets library
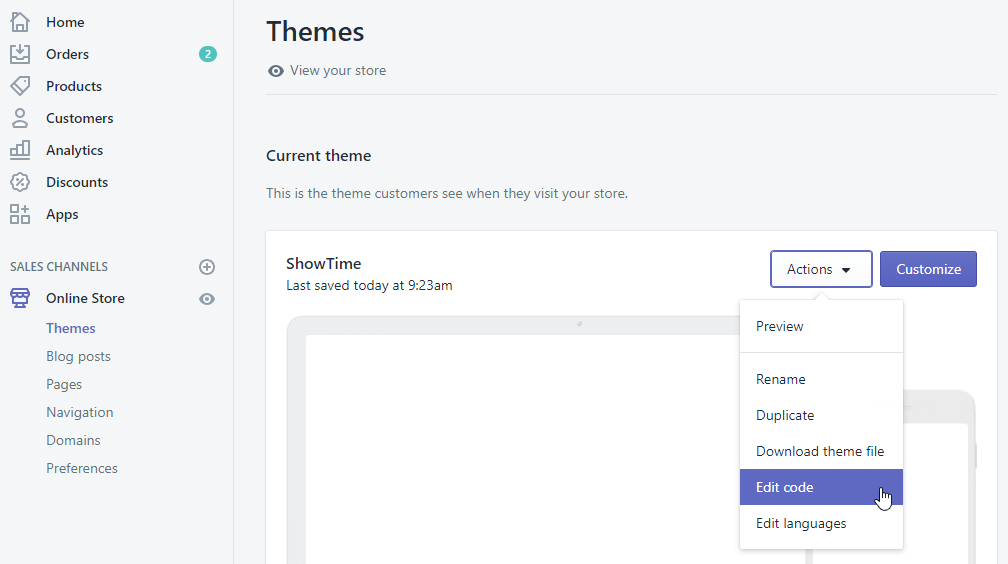
- In the Shopify admin dashboard, navigate to Online Store > Themes > Actions > Edit code

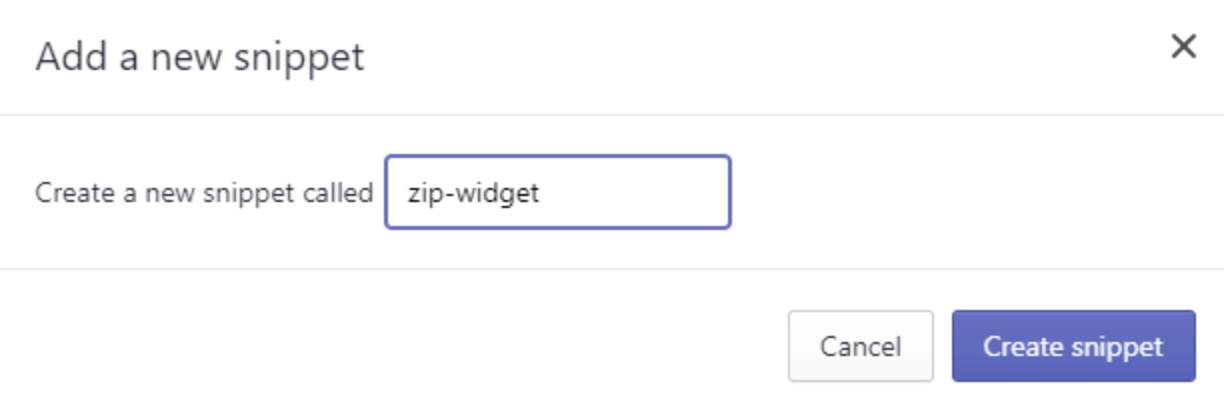
- Navigate to Snippets > Add a new snippet
- Name the new snippet
zip-widget - Click "Create snippet"

- Copy the zip-widget snippet code in the box below, and Paste it into the zip-widget.liquid snippet you just created.
<script type="text/javascript" src="https://static.zip.co/lib/js/zm-widget-js/dist/zip-widget.min.js"></script>
Add the product page widget
Now we can move onto adding the code snippet to enable the widget below the product price.
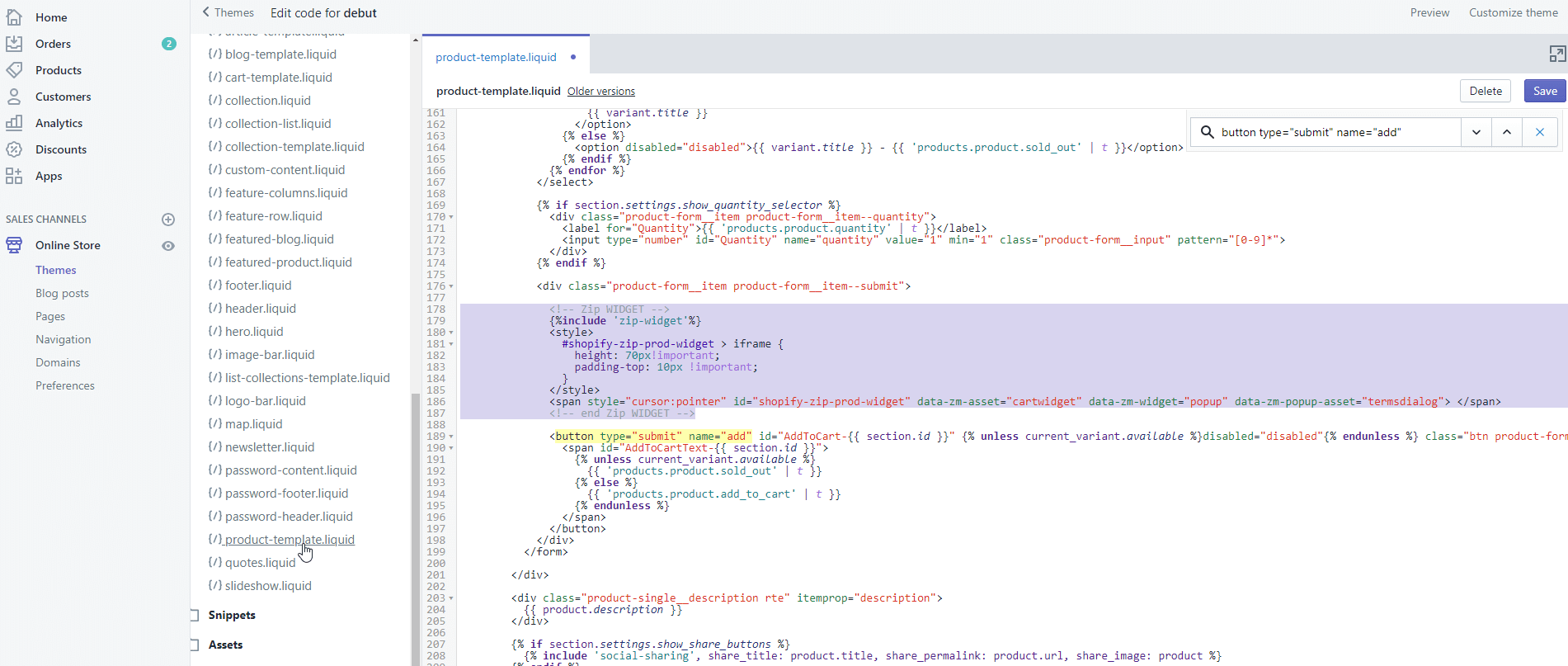
- Locate the product template file. This is usually in the sections named product-template.liquid
Cant find the right template?
If the product-template.liquid file in the Sections file list doesn't exist, look for the product.liquid file under the Sections file list or the Templates file list. It might even be named product.form
-
Locate the "Price" search (press Ctrl + F ) for price
This will highlight all the places the price appear on your product page.
-
Copy the Zip Widget Code in the box below, find the last highlighted price, and Paste it directly AFTER the < /div>
<!-- Zip Widget -->
{% render 'zip-widget' %}
<div style="cursor:pointer"
id="zip-product-widget"
data-zm-widget="popup"
data-zm-region="NZ"
data-env="production"
data-zm-merchant="insert your AU merchant public id here or leave empty for NZ"
data-zm-price="insert product price here"
data-zm-asset="productwidget"
data-zm-popup-asset="termsdialog"
>
</div>
<!-- Zip Widget End -->

- Click "Save"
Implement the cart page widget
-
Navigate to Sections > cart-template.liquid
-
To locate the area correct, search (press Ctrl + F) for checkout
– Locate the last highlighted “subtotal”, this should be in the following line of code (or similar):
<span class="h5 cart__subtotal-price">{{ cart.total_price | money }}</span>
- Copy the Zip Widget Code in the box below, and paste it after the line of code you just located
<!-- Zip Widget -->
{% render 'zip-widget' %}
<div style="cursor:pointer"
id="zip-product-widget"
data-zm-widget="popup"
data-zm-region="NZ"
data-env="production"
data-zm-merchant="insert your AU merchant public id here or leave empty for NZ"
data-zm-price="insert product price here"
data-zm-asset="cartwidget"
data-zm-popup-asset="termsdialog"
>
</div>
<!-- Zip Widget End -->
If you’re unable to find the cart-template.liquid file, look for the cart.liquid file under the Sections file list or the Templates file list
- Click "Save"
Need some help?
You can find our FAQs here but if you'd like to get in touch with our Zip NZ Merchant Experience Team, please submit a request here!
Updated 9 months ago
