Create a Zip landing page
Magento 1
Setup a Zip landing page
The landing page is a dedicated information page to educate customers about the Zip product, while also providing access for customers to pre-apply for their Zip accounts.
Adding the page only takes a few moments and only involves a few simple steps.
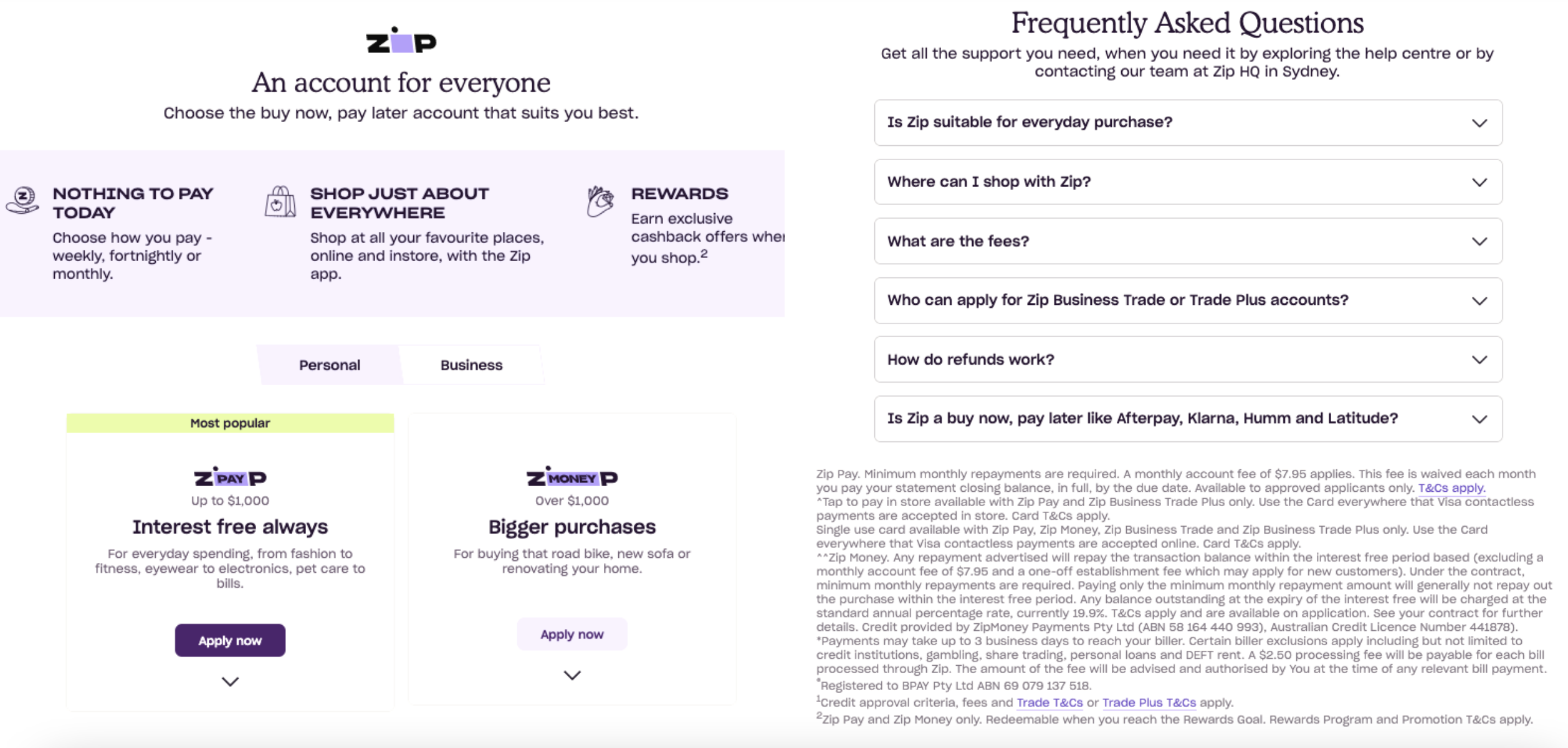
Australian Landing Page Example

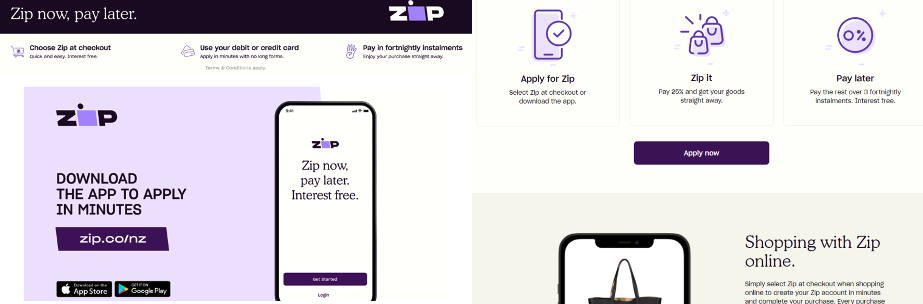
New Zealand Landing Page Example

#3 Tab title here
#3 Tab content here
Dolor sit amet
Ololo pysh pysh
Add a Zip landing page
- In your Magento admin portal, navigate to CMS > Pages

- Click Add New Page at the top right of the screen.
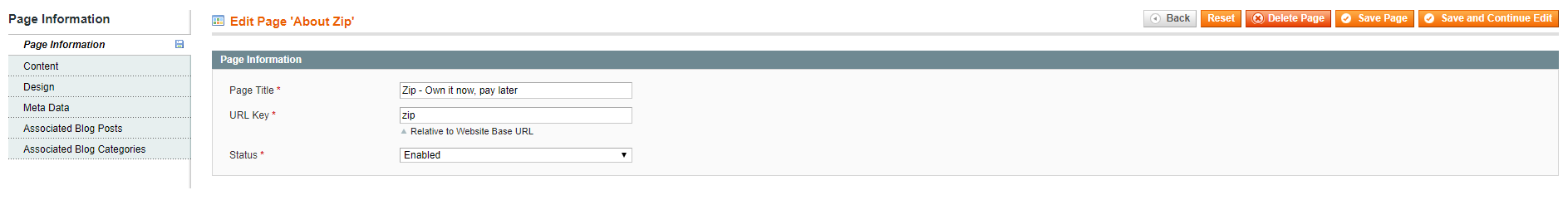
- In the Page Information tab, enter the following:
| Page Title | "About Zip" |
| URL Key | zip |
| Staus | Enabled |

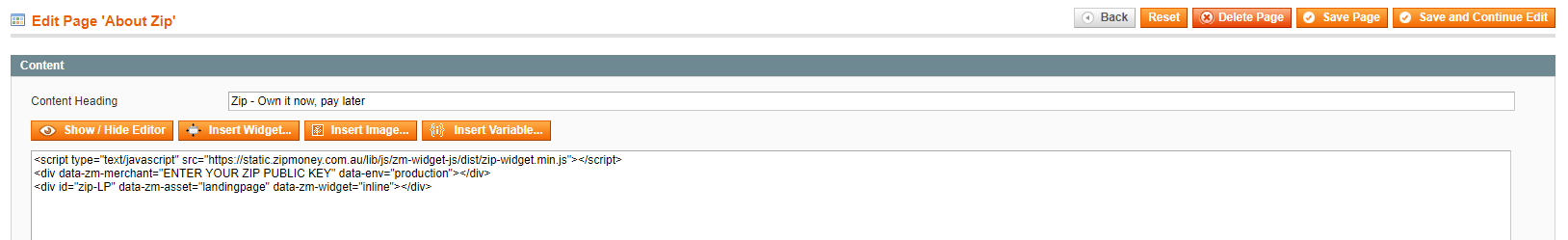
- Navigate to the Content tab.
- Enter the Content Heading: Zip - Own it now, pay later.
- Toggle the "Show/Hide Editor" button so that there are three buttons (Insert Widget, Insert Image, Insert Variable) next to it, and an empty white box under it.

- Copy the Zip Landing Page code in the box below, and Paste it into the text view:
Toggle between tabs to find your regions HTML snippet
Note:_ data-zm-region="your_region_here"_** data-zm-merchant= {Merchant Public Key} is only valid in Australia**
<script type="text/javascript" src="https://static.zip.co/lib/js/zm-widget-js/dist/zip-widget.min.js"></script>
<div zm-asset="landingpage"
data-env="production"
data-zm-merchant="{put the AU merchant_public_key here}"
zm-widget="inline"
data-zm-region="AU">
</div><script type="text/javascript" src="https://static.zip.co/lib/js/zm-widget-js/dist/zip-widget.min.js"></script>
<div zm-asset="landingpage"
data-env="production"
data-zm-merchant=""
zm-widget="inline"
data-zm-region="NZ">
</div>
Note:Australian landing pages, paste your Public Key between the quotation marks " " and ensure there are not white spaces at both ends.
Once you have added the Zip Landing Page, make sure you now add links to the Landing Page into the header and/or footer menu's of your website, as well as any other Zip marketing content (such as banners/icons/etc.) so that customers can access the page.
Updated 5 months ago
