Enable the Zip on-site messaging
{`
`}
{`
Let your customers know
Consumers are not always aware of the different payment options available to them before they reach the checkout. Knowing that Zip is available early on can influence the purchase decision. Enabling the Zip on-site assets is a great way to let them know even before they decide to buy.
{`
<div id="tab-content1" class="tab-content">
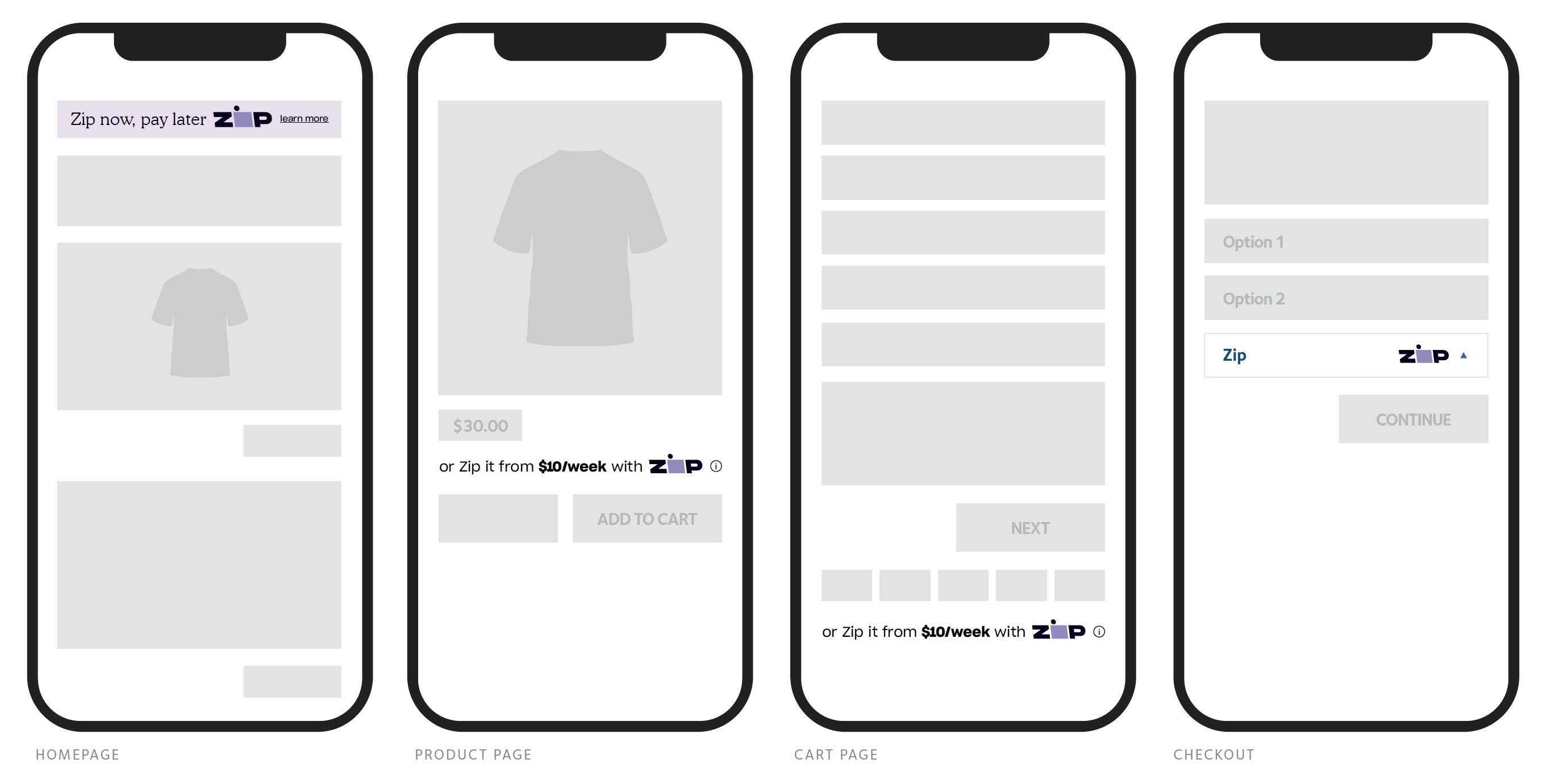
<blockquote class="callout callout_info" theme="📘"><h3 class="callout-heading empty"><span class="callout-icon">📘</span></h3><p> Mobile view of Zip widgets

<div id="tab-content2" class="tab-content">
<blockquote class="callout callout_info" theme="📘"><h3 class="callout-heading empty"><span class="callout-icon">📘</span></h3><p> Desktop view of Zip widgets
</p></blockquote>
<img class="img_box_shadow img_list" style="width:914px" src="https://zip.co/static/Readme%20Guides/asset%20images/desktop-widget.png"></img>
<br>
<br>
<div class="rdmd-table">
`}
What is involved in adding the widgets?
There are 3 key steps to be completed here:
- Add the Javascript to a new snippet
- Add the widget code to your product page template
- Add the widget to your cart page template
Setup the Zip widgets library
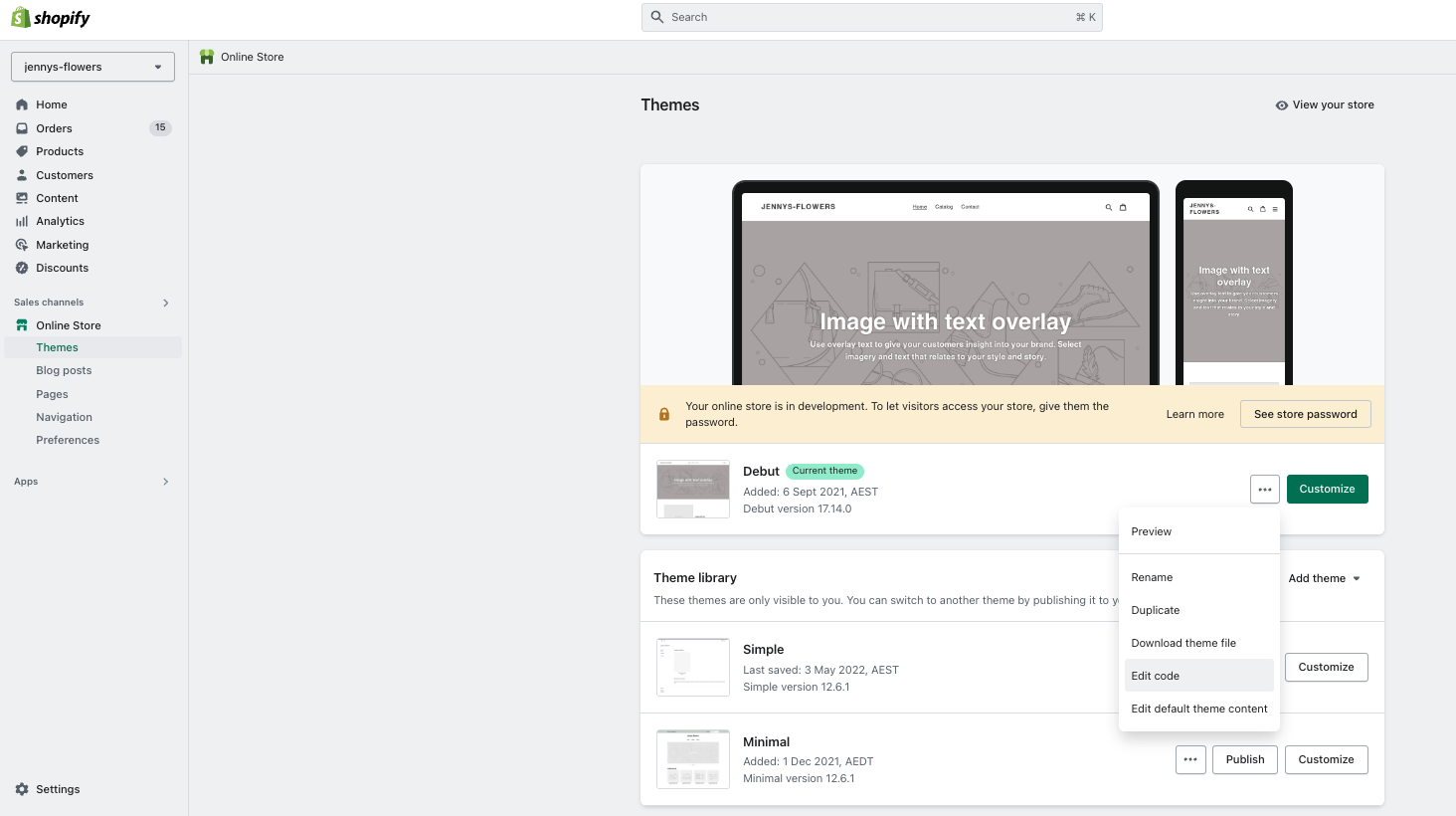
- In the Shopify admin dashboard, navigate to Online Store > Themes > Actions > Edit code

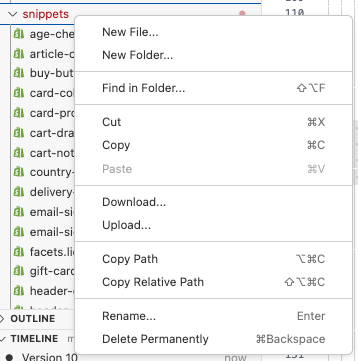
- Navigate to Snippets, then right click and _Snippets > Add a new file
- Name the new snippet
“zip-widget” - Click "Done"

- Copy the zip-widget snippet code in the box below, and Paste it into the zip-widget.liquid snippet you just created.
{{ 'https://static.zip.co/lib/js/zm-widget-js/dist/zip-widget.min.js' | script_tag }}
<div data-zm-merchant="ENTER YOUR ZIP PUBLIC KEY HERE" data-env="production"></div>
- Replace the
ENTER YOUR ZIP PUBLIC KEY HEREin the above code with your specific Zip Public Key\
Paste your Public Key between the quotation marks " " and ensure there are no spaces at both end of the text.
Add the product page widget
Now we can move onto adding the code snippet to enable the widget below the product price.\
- Locate the product template file. This is usually in the sections named main-product.liquid\
Cant find the right template?
If the product-template.liquid file in the Sections file list doesn't exist, look for the product.liquid file under the Sections file list or the Templates file list. It might be named product.form or main.product
-
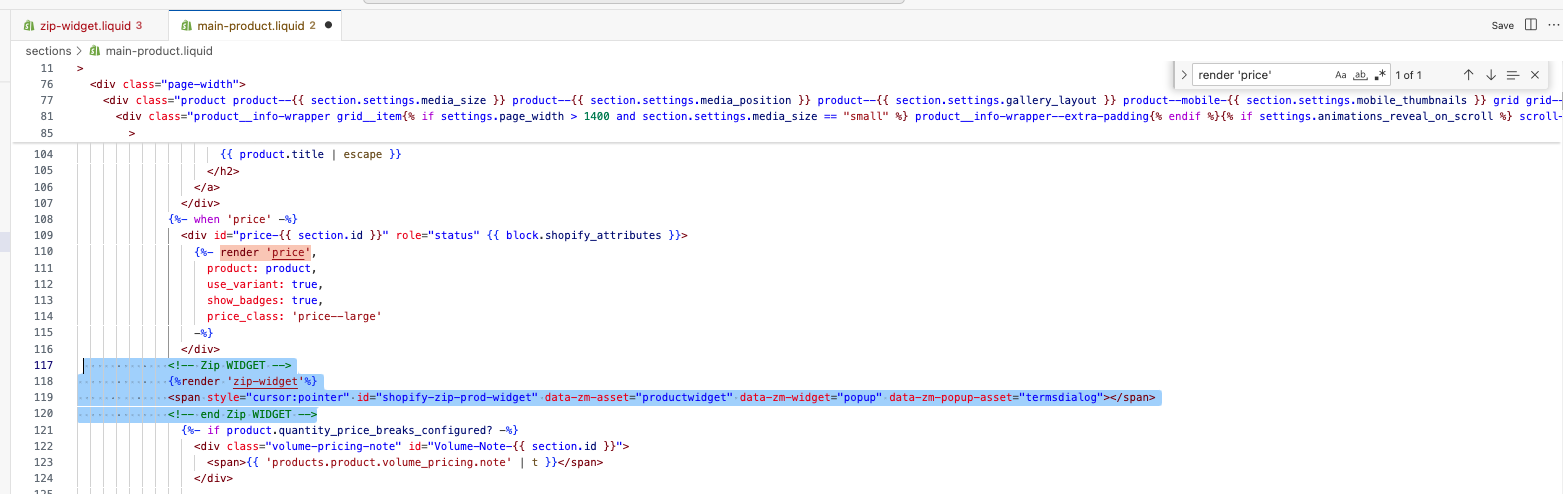
Locate the "Price" search (press Ctrl + F ) for render 'product-price' or render 'price'
This will highlight all the places the price appear on your product page.\ -
Copy the Zip Widget Code in the box below, find the last highlighted price, and Paste it directly AFTER the < /div>\
<!-- Zip WIDGET -->
{%render 'zip-widget'%}
<span style="cursor:pointer" id="shopify-zip-prod-widget" data-zm-asset="productwidget" data-zm-widget="popup" data-zm-popup-asset="termsdialog"></span>
<!-- end Zip WIDGET -->

- Click "Save"
Implement the cart page widget
Now let's add the widget to the cart page.
- In the Shopify theme editor navigate to Sections > main-cart-footer.liquid\
cart.liquid file in the Sections file list doesn't exist?
Try to locate the cart.liquid file under the Sections file list or the the Templates file list.
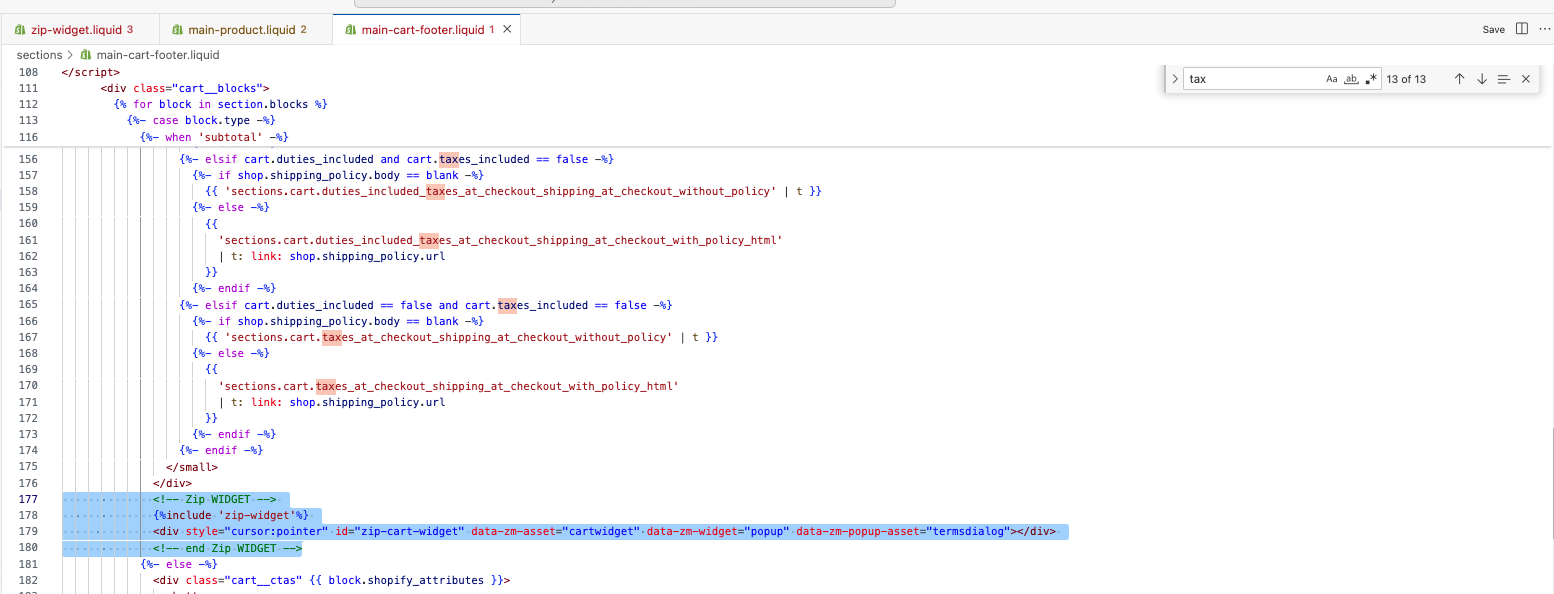
- To locate the area above the checkout button, search (press Ctrl + F ) for tax.
- Locate the last highlighted “tax”, this should be in the following line of code:\
<p class="totals__total-value">{{ cart.total_price | money_with_currency }}</p>
- Once you have found the line above you can paste the widget code below the\
<!-- Zip WIDGET -->
{%include 'zip-widget'%}
<div style="cursor:pointer" id="zip-cart-widget" data-zm-asset="cartwidget" data-zm-widget="popup" data-zm-popup-asset="termsdialog"></div>
<!-- end Zip WIDGET -->

- Click "Save"\
{`
`}Updated about 2 hours ago
