Zip US On-Site Messaging for Shopify
Shopify
Zip US On-Site Messaging for Shopify
If you don't have a merchant account with Zip, please navigate to Zip for Business to become a merchant partner. Once you've become a Zip merchant partner, you can refer to this guide as you integrate your Shopify store.
Before You StartThese instructions are for merchants based in the United States using either Shopify 2.0 or lightly customized themes. If your store's theme is heavily customized or uses a deprecated theme, please refer to our Zip Widget for Shopify guide.
If you are not a United States-based Zip merchant please refer to our Australia and New Zealand widget integration guides.
Add the Zip on-site messaging app for Shopify
Zip's on-site messaging app is a quick and easy way to add the Zip widget to your product pages, cart, and mini-cart.
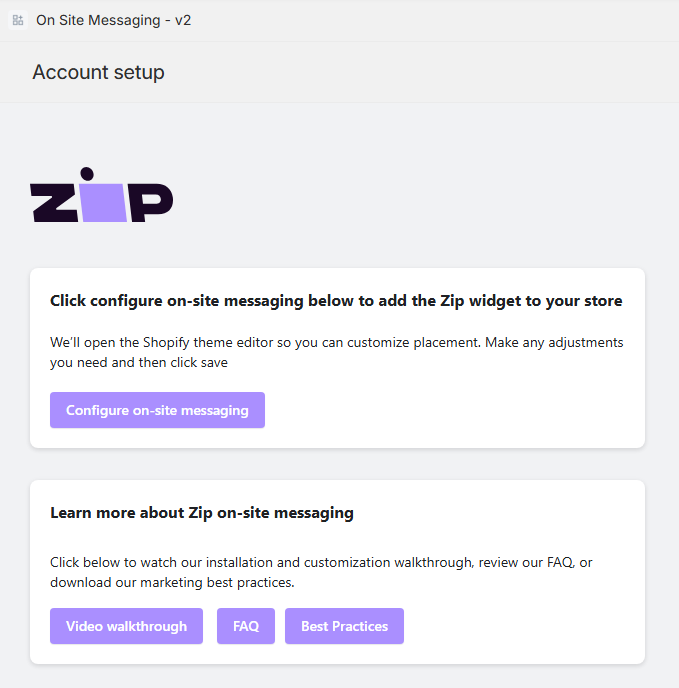
Watch this video walkthrough of app installation and customization or scroll down for step-by-step instructions.
How to install the app:
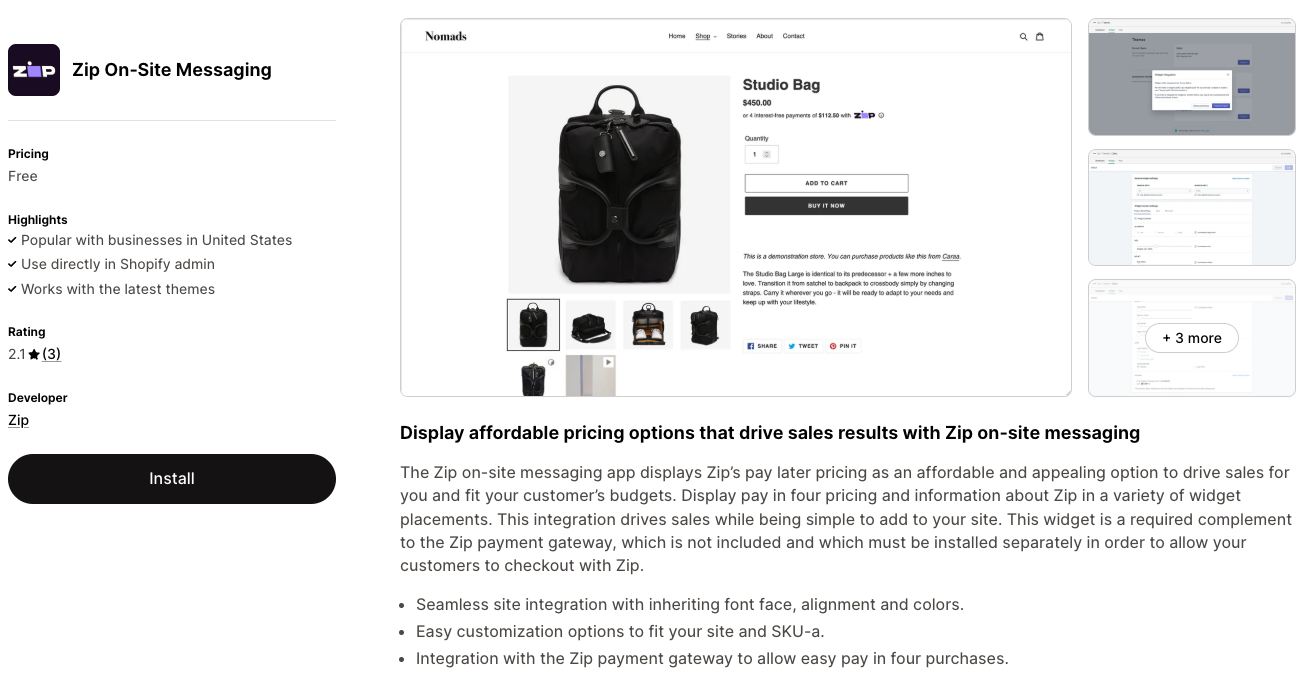
- Navigate to the app in the Shopify app store: Zip On-Site Messaging
- Click Install (if you have the previous version of the app installed, this button may read Open instead)

- Click Install a second time.

- Click Get Started.

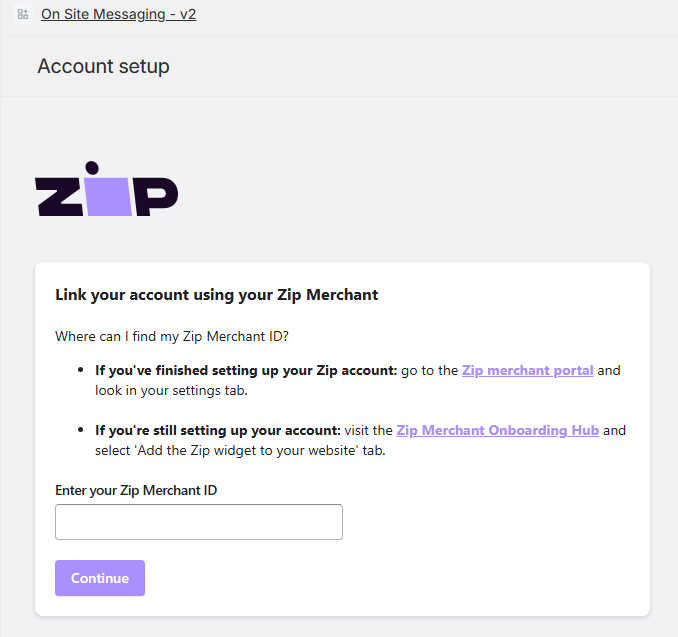
- Enter your Zip Merchant ID (MID) and click Continue.
Finding your Zip Merchant ID (MID)
- If you’ve completed onboarding: Visit the Zip Merchant Portal and click on the Settings tab.
- If you’re still onboarding: Visit the Zip Merchant Onboarding Hub and click on the “Add the Zip widget to your website” tab

- Success! Now click Configure on-site messaging.

Installing the app on your product pages:
Did you know?You should now be viewing your primary Shopify theme. If you would like to install the widget on another theme return to your Shopify dashboard and select the desired theme.
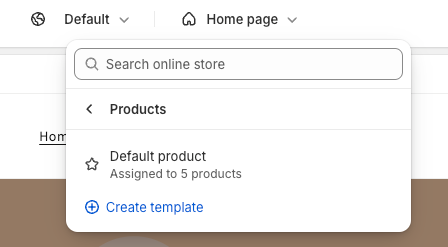
- Select the product template you would like to add the widget to. If you have multiple templates, select your primary one.

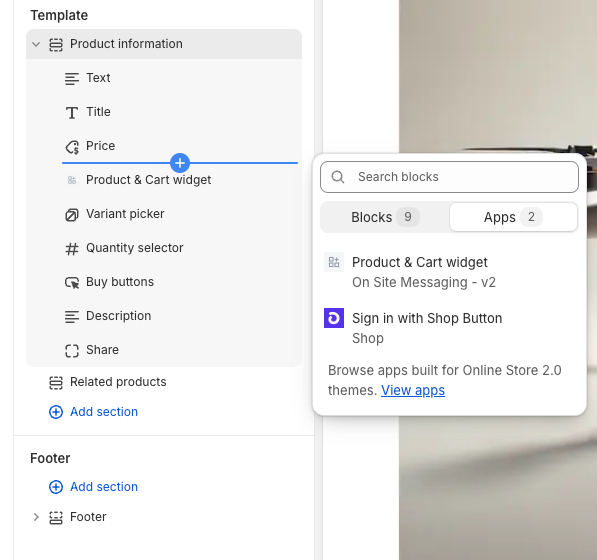
- Hover your mouse under Price on the left sidebar, and when a plus sign appears, click Add block. Select Apps and then Product & Cart Widget.

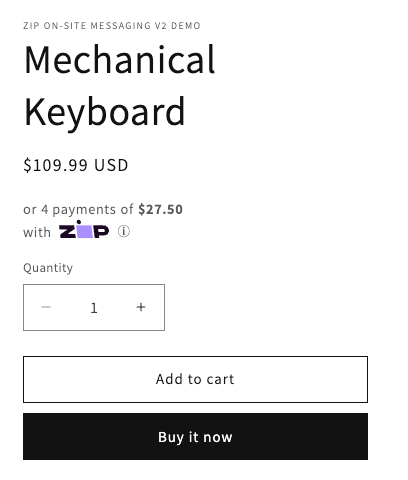
You should now see the Zip widget under the product price.

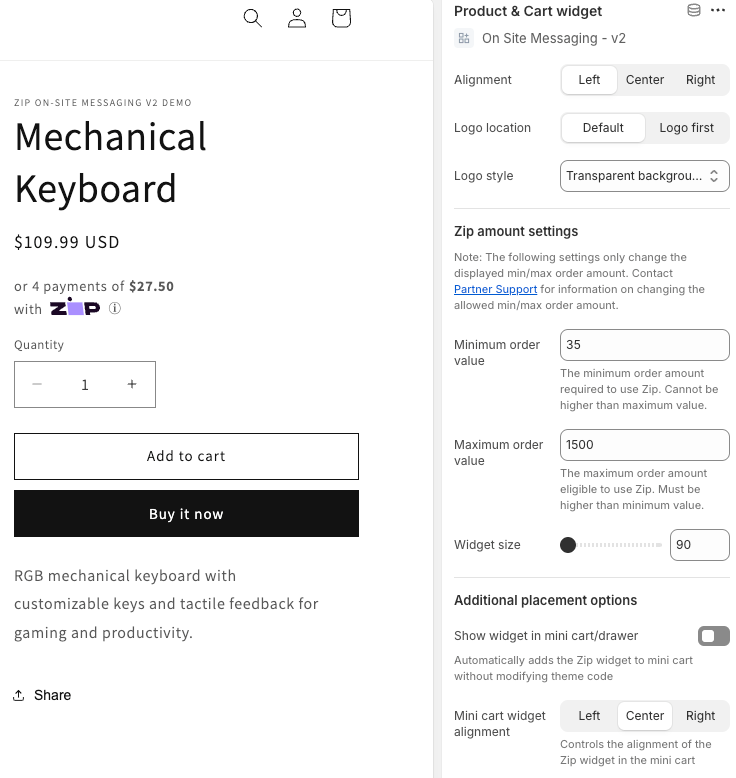
- You can customize the widget's alignment, logo location, style, and size using the menu on the right-hand side.

- You can also add the widget to your mini-cart (if you have one) by toggling the button under additional placement options. To view the mini-cart widget without leaving the theme editor, add a product to your cart and click on the cart button.
Did you know?You must have your cart theme settings set to drawer to display a mini-cart. If you have a standard cart page (as opposed to a pop-up), you can disregard the mini-cart instructions.
- Click Save once you've completed adding and customizing the widget.
Installing the app on your cart
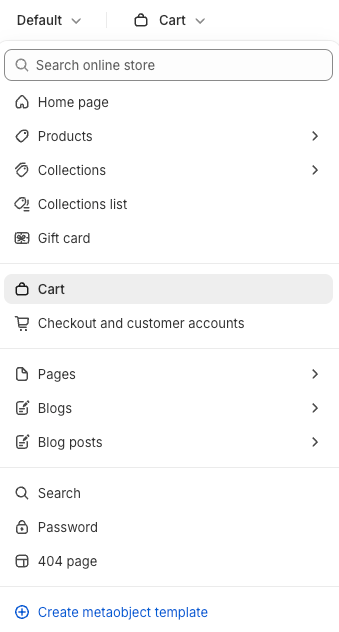
- Select the cart template you would like to add the widget to. If you have multiple templates, select your primary one.

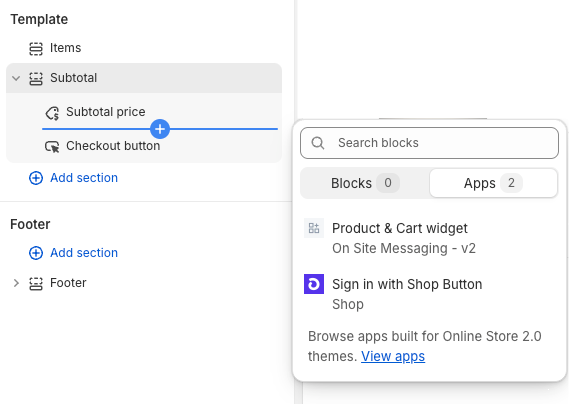
- Hover your mouse under Subtotal price on the left sidebar and when a plus sign appears click Add block. Select Apps and then Product & Cart Widget.

You should now see the Zip widget under the cart subtotal.

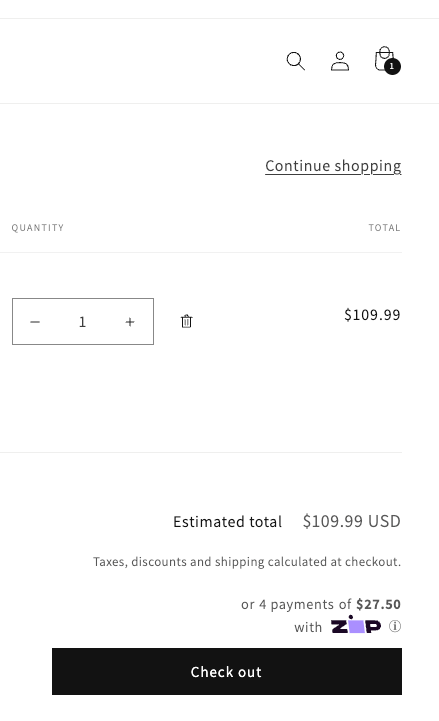
Viewing the cart widgetIn order to preview the widget on your cart pages you must have an item in the cart.
You can do this from the product page theme editor. Just navigate to a product page, click add to cart, and then go back to the widget theme editor to review. For best results, make sure you have more than $35 in products in your cart.
-
Similar to the product page widget, you can customize the alignment, logo location, style, and size.
-
Click Save once you've completed adding and customizing the widget.
One last reminder!Be sure to pin the Zip On Site Messaging app to your Shopify dashboard so it's easier to find.
If you have any questions or encounter any issues when installing the app, please contact Partner Support.
Updated 4 months ago